企业网站建设的初衷是通过网站向用户浏览者传播品牌,树立企业形象,作为品牌传播的一个重要的补充和有效的途径。那么如何让品牌优势可视化,网页设计师往往会通过配色方案或者通过一些企业或者行业相关元素的运用来凸显品牌特性,行业中形成差异化。网页设计中运用纹理是网页设计师一个惯用的手法,随着渐变、阴影等运用的纯熟,结合扁平化的流行趋向,优网科技设计师今天就给大家说说如何为网页设计定制一个纹理。
1. 简单易懂的纹理

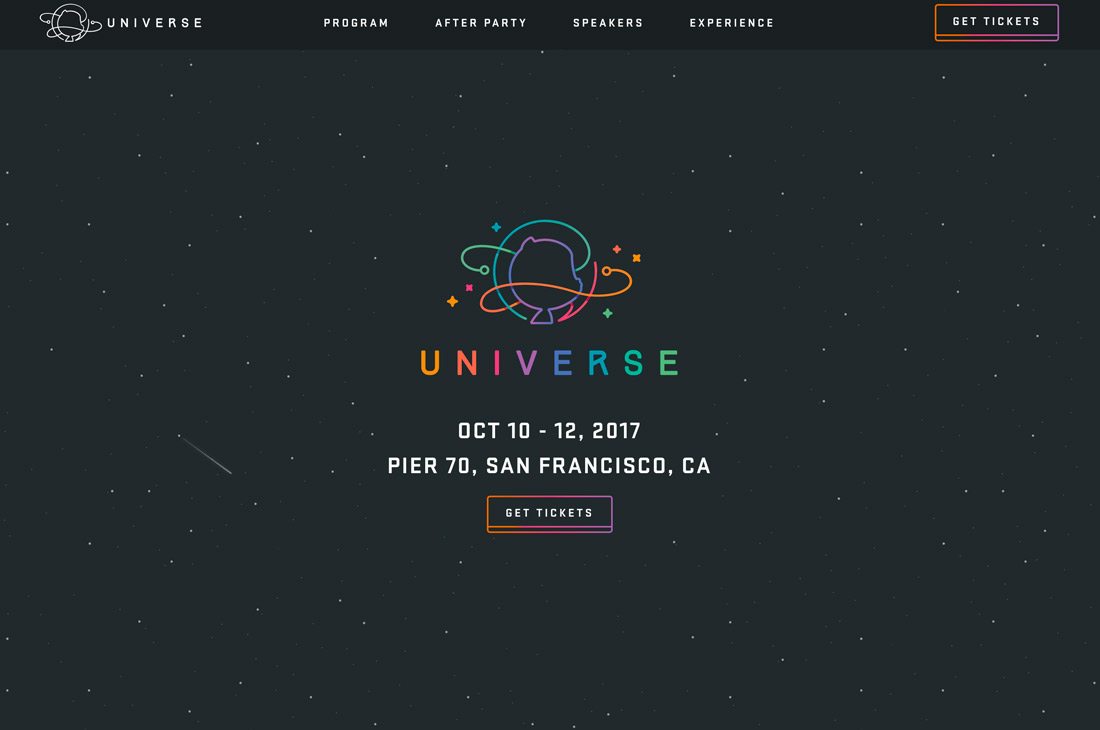
真正优秀的背景纹理,在绝大多数时候甚至是不会被用户注意到的。它应该是一个几乎不可见的元素,并且有助于提高整体的可读性和可用性,同时提供足够的视觉深度。简单而低调的背景纹理是提升整个设计的可用性的方式。在去年的 Github 宇宙会议的页面上,设计师就采用了简单的黑色背景加上白色圆点的纹理设计,营造出夜空的效果。在夜空的映衬之下,多彩的 LOGO 和渐变的按钮有着良好的可识别度。
简单的背景纹理通常有着小而紧密的重复的图案,它可以是任何颜色,这个思路让背景纹理不会作为焦点存在,而是作为衬托其他元素的重要工具。
2. 纹理可以更大,更大胆

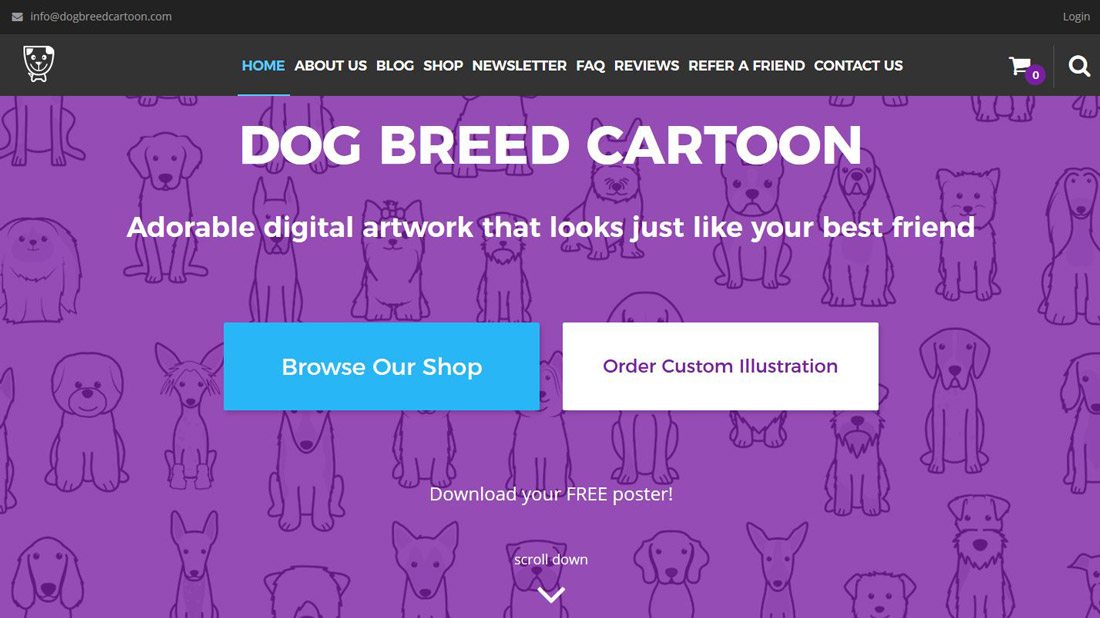
纹理可以很微妙,很小,但是也同样可以很大。大胆一点,选择更大的纹理或者说图案,同样能够产生不错的效果。
这种超大的图案所构成的纹理能够作为背景来使用,前景应该有更重的元素,比如一定数量的文本,或者是图片等相对较重的视觉内容。这样的背景纹理/图案其实总体处理起来会比较棘手,因为它有一定的机率会让用户注意到并且分散注意力。
为了确保这种超大的纹理图案不影响正常的效果,好是注意分析用户习惯,并且匹配整体的内容,如果页面的流量或者转化率下降那么一定是用户没有获取到其中的信息。
3. 结合当前设计趋势的纹理

结合时下流行的设计趋势来设计纹理,往往能够让整个设计呈现出富有时代感的体验。
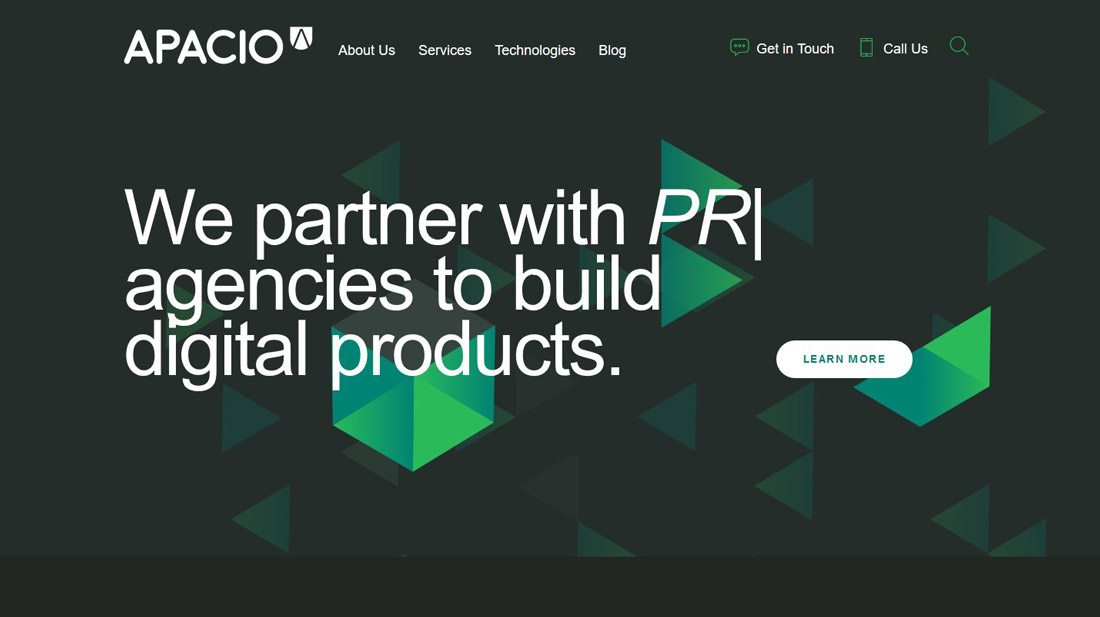
几何图形元素是时下流行的设计元素之一,将几何图形融入到背景当中,毫无疑问可以非常吸引人。看看 Apacio 这个网站的设计,深色的背景之上混合色彩鲜艳的几何图案,创建出富有深度且抓人眼球的视觉,通过对比让用户将注意力集中在较大的文本和 CTA 元素上。文字采用了简约的非衬线体,这使得它们可以从黑色和绿色的背景中脱颖而出。
纹理的层次对于整体的效果是有所支撑的。值得注意的是,背景中的纹理和图案、背景以及前景元素之间的对比。
4. 使用图片来构建纹理

背景纹理并不一定非得是那种精心制作的小图案,有些细节丰富的图片同样可以作为背景纹理,它能够增加视觉层次,提升吸引力。
这种设计的诀窍在于,图片需要淡入到背景当中。
在上面的案例当中,Oxeva 这个网站通过两种方式来做到融入背景的设计,设计师一方面让图片的明度降低了,让用户能够看到景观的轮廓,然后设计师在前景叠加上了一个渐变色彩层,这使得整个背景显得极为富有视觉表现力。图片所提供的细节并不多,但是在视觉上依然可以分辨。
5. 使用色彩变化来创造纹理

使用不同明暗饱和度的同系色彩可以构建出形状或者文字,同样能够达到效果。色彩的变化同样能够创造出有深度的视觉效果。
Types of Type 这个网站就使用带有色彩变化的巨大字母在背景中作为纹理,即使没有用到渐变和阴影这样的技巧,同样也有深度,也足够平衡。这样的设计让整个页面显得活泼而不乏味,对比使得整个设计主次分明。
6. 使用渐变来制造纹理效果

现如今的渐变几乎成了时尚的代名词,渐变色彩可以在背景中替代纹理存在,也能结合图片和其他的元素来使用。
几乎所有的色彩组合都能够创造出渐变效果,想要借助渐变创造出视觉深度和纹理的体验并不难,如果你还没有成型的配色方案,你可以直接从 WebGradients 中找你喜欢的配色方案。
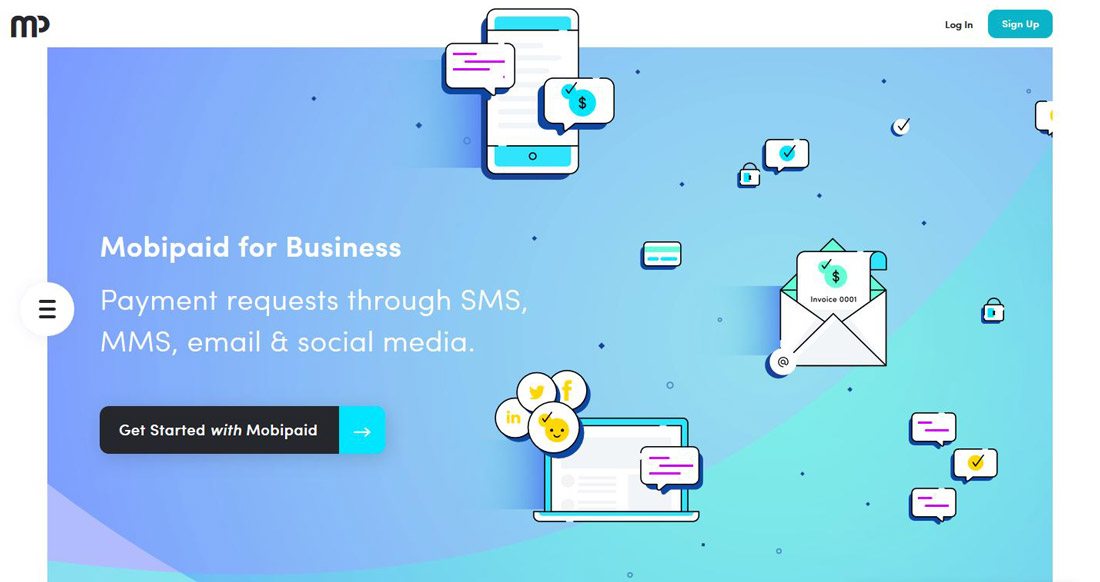
Mobipad 这个网站在背景中使用了多个不同的渐变色来创造效果,合理的对比度控制让前景的动画非常的明显,深色的部分有着良好的可读性,一目了然。
7. 让背景动起来

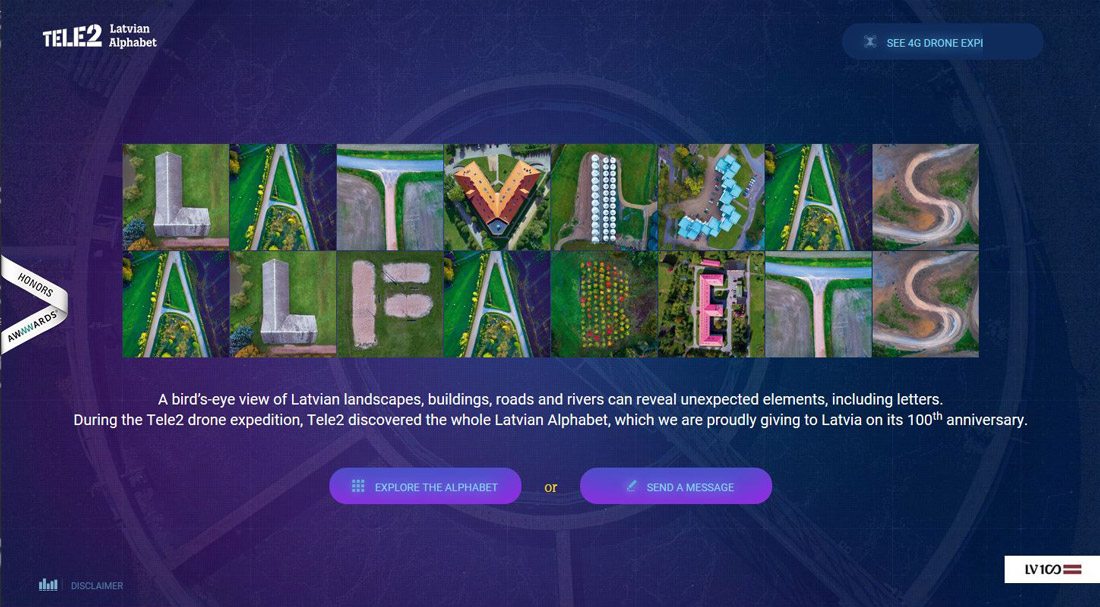
绝大多数的背景纹理的技巧都是静态背景的设计技巧,但是背景和纹理同样可以是动态的。为了避免喧宾夺主,动态的背景纹理应该是很微妙的,否则会影响前景主要信息的传达。配色应该是柔和的,就像上面这个名为 Latvian Alphabet 的网站一样。动态的网站背景纹理可以是动态的图片或者被调整过的视频。动态的背景是吸引用户注意力的好办法,只不过要适度就好了。
结语
优秀的背景纹理能够增加整个网站在视觉上的深度和丰富度,尽管许多设计师仍在使用扁平风的背景,比如单色的背景,但是合理的加入纹理能够让你的设计更加出彩。在纹理的使用上,主要的诀窍是要让它足够微妙,不影响前景的内容,这样才有足够的可读性。当然,多微妙合适,需要探索和尝试,只要让整个设计足够平衡就行。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:


