今天优网科技资深技术员要给大家介绍五种web app 的自适应布局,以及rem的使用方法。
一. Flexbox
使用css3 flexbox 进行布局,对于富媒体和复杂排版的支持非常强大,未普及兼容性非常差,几乎没有在任何项目中得到应用。
二. 弹性布局
使用 em 或 rem 单位进行相对布局,相对 % 百分比更加灵活,同时可以支持浏览器的字体大小调整和缩放等的正常显示。 因为em是相对父级元素的原因 没有得到推广。
三. 流式布局(Fluid)
使用 % 百分比定义宽度,高度大都是用px来固定住,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。往往配合 max-width 等属性控制尺寸流动范围以免过大或者过小影响阅读。代表作栅栏系统(网格系统)
四. 响应式布局(Responsive)
使用 @media 媒体查询 给不同尺寸和介质的设备切换不同的样。在优秀的响应范围设计下可以给适配范围内的设备好的体验,在同一个设备下实际还是固定的布局。
五. 自适应布局( Adaptive)
通常使用 @media 媒体查询 和网格系统 (Grid System) 配合相对布局单位进行布局,实际上就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称。自适应几乎已经成为优秀页面布局的标准。
接下来小优详细跟大家讲解rem的使用方法。
css3 中引入了新的长度单位,rem。 官方定义 font size of the root element
rem:rem和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。
兼容性:IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持。(IE6-8不支持 不过考虑是移动端web app )

1、针对设计稿 计算rem
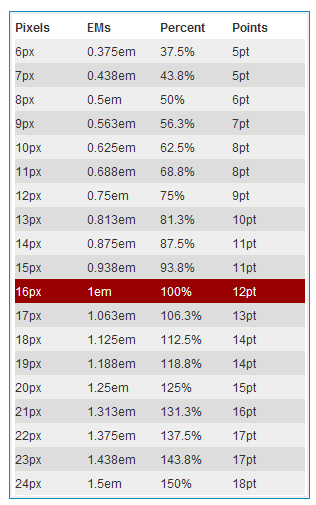
所有浏览器都一致默认保持着 16px 的默认字号 1em:16px ,但是 1:16 的比例不方便计算。在这里文档元素设置 font-size: 62.5%,可以很方便的利用十进制进行计算了,(CSS 预处理工具可以使用默认值)
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
所以如果我有一个宽度为640的设计稿,通过上面的方法算出对应元素rem的大小 。(附注:实际项目不可以设置成 font-size: 62.5%,因为chrome不支持小于12px的字体,计算小于12px的时候,会默认取12px去计算,导致chrome的rem计算不准确)
2、针对不同分辨率计算font-size
监听浏览器更改 html的font-size
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientation change' in window ? 'orientation change' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
配合css预处理工具计算 rem 值。 Sass、LESS 、Stylus

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:


