半透明,顾名思义就是看得到页面的背景,也能很容易区分透明模块上的主要内容,使用半透明元素来设计网页很美观也很需要技巧。半透明效果是指色块、文字或图片被“稀释”或者冲淡,使得颜色减淡,并且透出后方内容。执行到位的话,这种效果会非常震撼,能划出一块的文字展示区域,或者作为吸引注意力至图像某部分的手段。但是使用半透明时,设计师必须小心谨慎。这种效果很难处理得当,因为事关可读性。透明度使用错误的半透明块和文字也,会能散注意力,并且破坏整体设计效果。
下面来介绍几种半透明的使用方法。
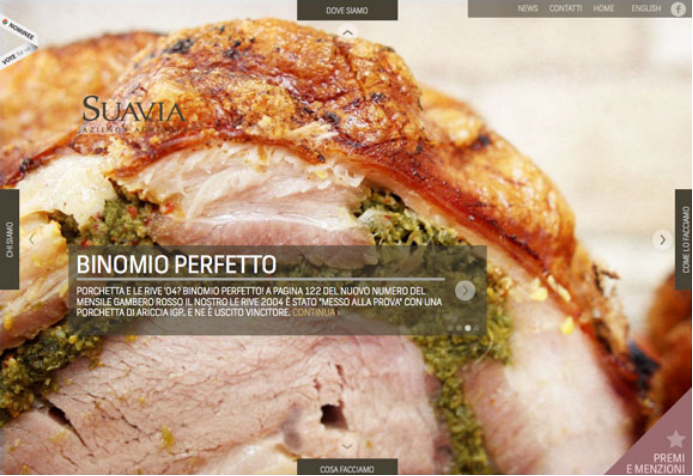
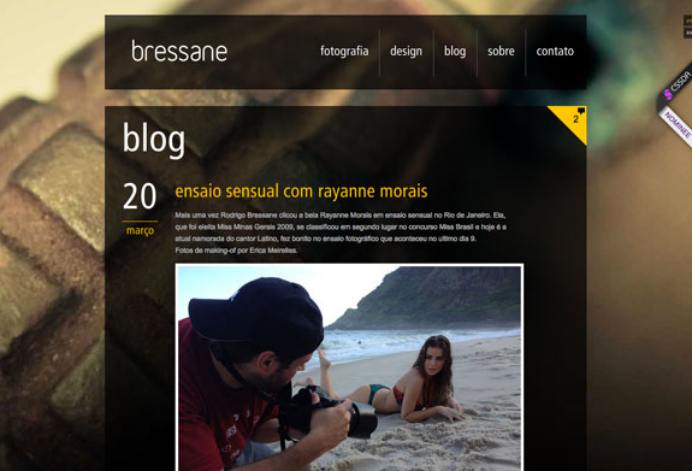
通过半透明来形成对比

选用半透明设计技巧的好处,是创造对比。这种效果可以让设计师通过色块、图片上的大字体或多种颜色层次来创造视觉焦点
半透明也可以在背景图不能很好展现上方文字时,将文字分离开来
使用半透明设计时尤其需要考虑对比。只有图片(或背景)和文字都可读时,半透明效果才是有意义的。当你考虑使用半透明效果时,问问自己:这是否有助于用户对图文的理解?
避免遮挡图片的重要部分
半透明效果不应该遮挡其下方背景或图片的重要部分。决定半透明层位置的时候,要清楚你“牺牲”了什么内容
用不同的透明度

没有完美的透明度值。对于某些项目,80%透明度比较理想;对于其他的也许15%才是选择。对每个项目采用不同的透明度
不要觉得半透明就能让文字更易读
使用半透明色块来衬托文字并不意味着文字会自动变得易读。要考虑对比——半透明色块与文字、背景图与半透明色块两方面都要考虑
半透明效果用在图片、色块或文字上时,考虑文字的可读性至关重要。切记,如果设计效果致使文字难以辨认,你的信息将无从传达
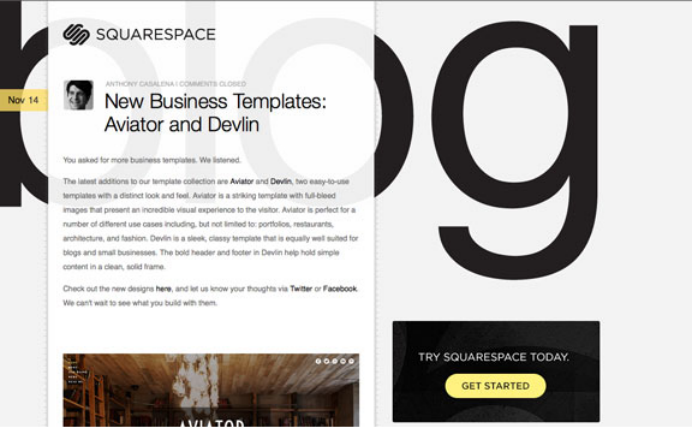
在细节处使用半透明效果

半透明并非只适用于网站的主体部分。这种效果在细节处也能大放异彩
可以考虑用半透明来展示导航工具栏,或者作为按钮和可点击元素的鼠标悬停效果。多种透明度不要使用过度。选定一种元素和透明度样式,然后使它贯穿整个网站的设计
不要在对比强烈的图片上放置半透明元素
处于可读性考虑,好避免在已经包含强烈对比的元素上使用半透明效果——比如黑白对比或色盘上的互补色
因为要在背景的各个部分都达到正确的效果很难,想在这类元素上使用半透明效果,除非强烈对比在你的设计中真的只起到负面作用。考虑用浅色块代替吧
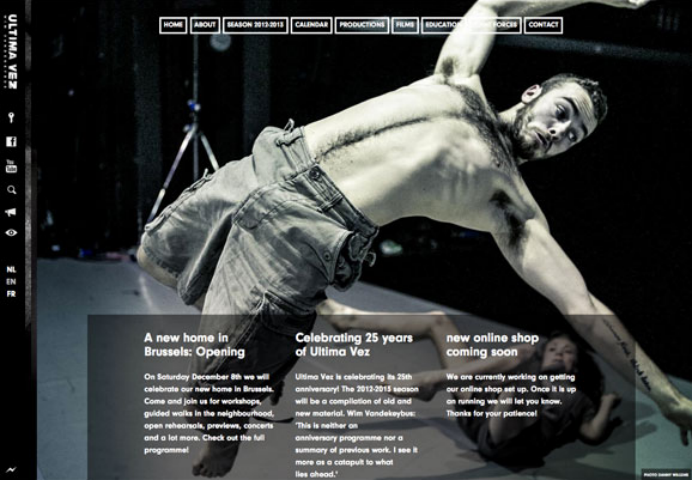
将半透明作为一种艺术手法

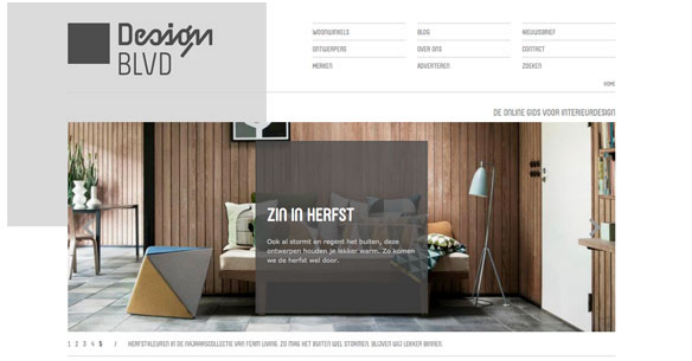
半透明不只是次要效果。可以考虑用这个效果为你的网站设计主画面
大尺寸半透明创造的对比、强调和视觉吸引令人震撼
不要将半透明作为装饰物使用
半透明效果并非为了打破设计中的单调。把这种效果作为装饰物使用,注定会导致糟糕的设计
半透明效果的使用应该事先考虑和规划好。半透明不是加粗这类简单效果,处理不当看起来会很草率且不专业
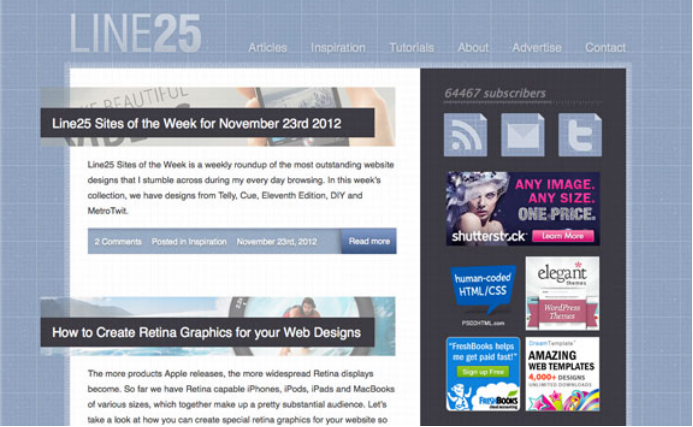
在背景中使用半透明

不只是设计前景元素时可用半透明效果,它也能用在背景图上。有些非常棒的半透明元素精细微妙
还有些半透明效果夹在图像层之间。例如Tony Chester的网站,就用了绝妙的半透明分层技巧打造了一件多维度的设计
不要同时运用过多半透明效果
在每个项目中有节制地使用不同类型的半透明效果。透明度要能制造反差对比,产生视觉吸引力。这样使用过多的差异化效果,会分散用户注意力
在轮播图片上使用半透明元素

半透明的使用不限于单页网站或静止网站。它在变化的图片和背景上也起作用。两种方式都可以用上半透明效果
在轮播图片上使用半透明,是该效果棘手的用法之一。却也令人印象深刻。慎重考虑多张背景图的情况。选用颜色和对比搭配相近的图片,这样只需一种半透明效果即可应对后方移动变换的背景
格外注意半透明效果与每张图的匹配程度,才能保证每张图的整体性,并创作出易辨认的照片或其他背景与文字,保持视觉统一

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:


