一切物质(不论是固体,液体,气体,简单的,复杂的)都是由原子所构成,这些原子结合在一起形成分子,然后组合为更复杂的组织,终创造出我们所熟知的宇宙万物。
同样的,界面也是由更小的部件组成。这意味着,我们可以把界面打散成基本的模块,并以此入手搭建界面。这就是原子化设计的要点。

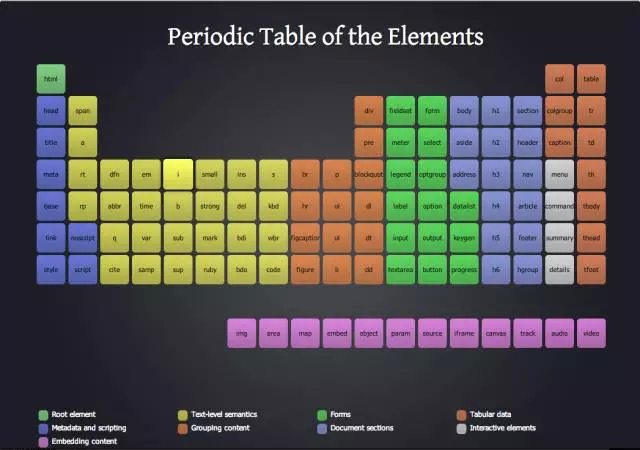
Josh Duck的HTML元素周期表(HTML Periodic Table)对网页设计原子元素做了一个很好的分解
什么是原子化设计?
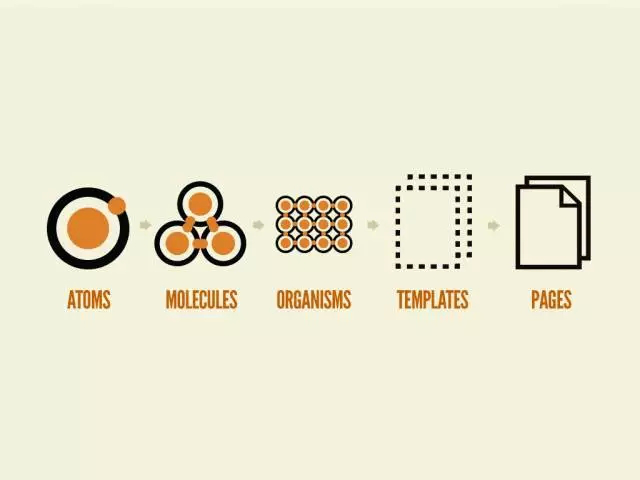
原子化设计是一套创建设计系统的方法。具体分为五个层面:
原子(Atoms)
分子(Molecules)
有机组织(Organisms)
模板(Templates)
页面(Pages)

下面让我们来更详细的探讨每个部分!
原子
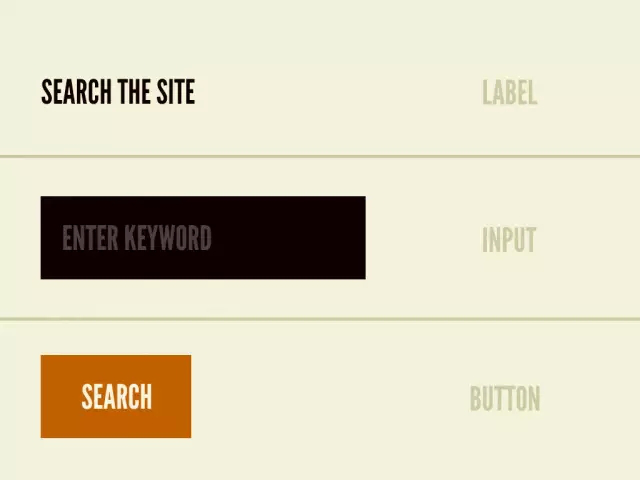
原子是物质基本的构建模块。对于网页界面来说,原子部分就是我们的HTML标签,比如表单标签(label),输入框(input)或者一个按钮(button)。

原子当然也包括更多抽象的元素比如调色板,字体乃至界面中更无形的部分比如动画。
就如同原子在自然界中也是如此,它们是相当的抽象,单独而言并不是那么有用。然而,它们很适合放在一个模式库的语境中进行引用,这样你可以容易的看到全局样式的展示。
分子
当我们把多个原子组合在一起,事情就变得更有意思和可感了。分子是一堆原子以化学键的形式捆绑在一起,并且它还是组成化合物的小基本单位。这些分子体现出各自的属性并作为我们设计系统的骨干。
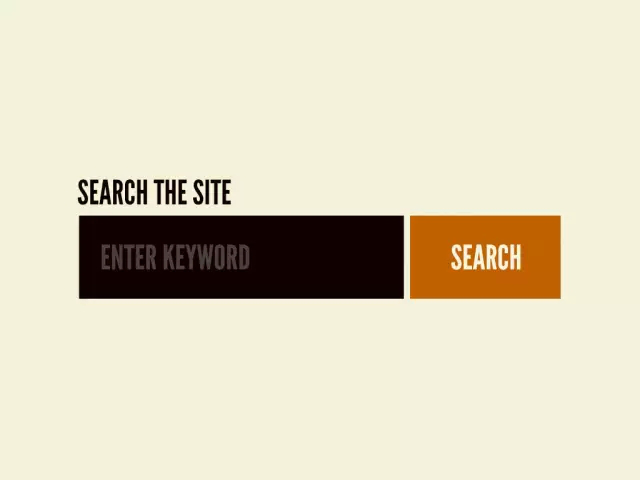
举个例子,一个表单标签,输入框或者一个按钮单独的情况并不能完成一个用户功能,但是把它们组合在一起形成一个表单后,现在它们能共同完成一个任务比如搜索。

从原子构建一个分子可以促进“做一件事并做好”的精神。尽管有时候分子可能会比较复杂,从经验法则来说它们应该是可以被复用的相对简单的原子组合。
有机组织
分子给了我们一些能建造的块块,现在我们能把这些合在一起去建造一个有机的组织了。组织是由一组分子联合起来所形成的相对复杂,独立的界面功能块。

我们的工作变得越来越有形和具体了。一个用户可能不会对设计系统的分子层面感兴趣,但到了有机组织的层面,我们可以看到终的界面就要呼之欲出了。
有机组织可以包括不同的分子形式。比如,一个标题部分就可以包含很多“分子”,像是logo设计,基本的页面导航,搜索栏,和一系列社会媒体板块。但对于一个以推出产品为目的的系统来说可能意味着很多相同分子(可能包括产品图片,名称和价格)的不断重复。
从分子到有机组织的建造过程有助于激发创造脱机的,便携的和可重复使用的部件。
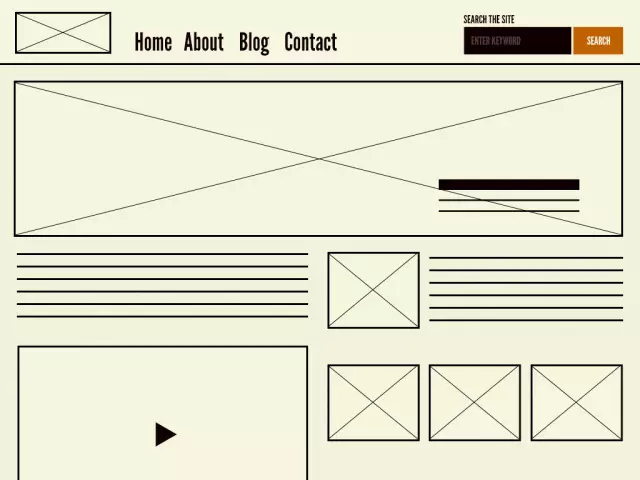
模板
在模板层面,我们需要打破和化学的类比关系,并进入一种便于用户理解的语言。模板包含大部分缝合在一起的为形成终页面的有机组织。也就是在这个阶段我们开始看到终设计的慢慢形成。

模板是非常具体而有形的,它的存在给所有相关的抽象的分子和组织提供了一个很好的平台。它同样能让用户看到终设计所在的位置。根据我对这个原子化设计方法的经验,模板的生命是从HTML 线框图开始的,但同时随着时间的推进它终要变成一个可交付的东西。匹兹堡的Bearded工作室也是这样。他们的设计始于灰度,构图很少,但逐渐变得清晰直到终的设计。
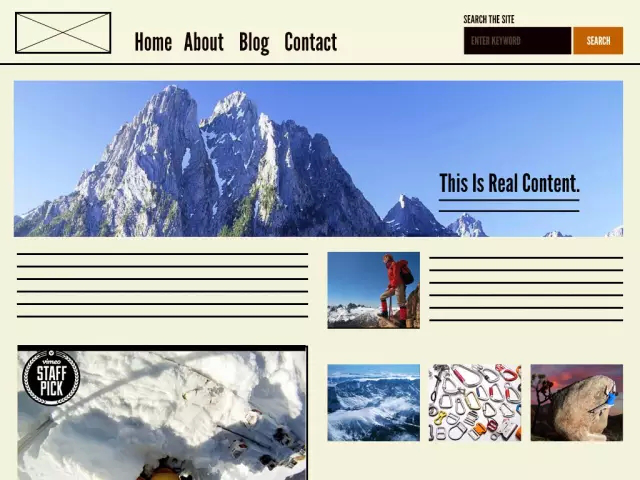
页面
页面实际上是模板的例证。在这里,占位符的位置被真正有代表性的内容取代,这些有代表性的内容将给用户呈现一个终版精确的界面。

页面层面是逼真准确的层面,因为它们是可感的,而且通常是人们在浏览过程中花时间多的。对设计者来说页面层面也是非常重要的因为我们在这个层面上可以检测整个设计系统的效用。
反过来,重新审视并调整之前的分子,有机组织和模板部分也能使我们有一个更好的设计。
页面同样是能检测模板有哪些变动的地方。比如,你可能竭力想表达一个40字符标题的样子,但也想看看340字符是什么样。你也想看看当用户购物车里有一件商品或是十件商品时的界面是什么样子。这些具体的例子影响到我们如何重新思考之前构建的元素。
为什么是原子化设计
一直以来我们有很多方法设计网页,方法多的甚至我们从没想过如何以一个清晰具体的方法推进我们的设计。而原子化设计恰好为网页设计提供了一个清晰的方法论。设计者也能够通过像这样一步步推进的方式更好的理解设计系统的概念。
原子化设计给我们把抽象转换成具象的能力。正因如此,我们才能去创造那些具有连贯性和可量测性的系统。另外,通过建构而不是解构的方式,我们一步步脚踏实地从基础做起进行网页设计,而不是事后像摘草莓一样随意挑选。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
