在2016这一年,设计师们证明了用户体验设计在设计思维中拥有独树一帜的地位。可以说,用户体验已经迎来了它的“黄金时代”。在过去很长的一段时间里,交互设计师们在创意层面上都已经达到了高水准,并力求在设计以及用户愉悦体验中有所突破。将到来的2017年,等待你的会是真正具有影响力的趋势与范式。
下面这些将会是设计领域未来可能出现的现象:
1. 故障图
“庆祝成功自然无可厚非,但学习并反思失败更加重要。” ——比尔·盖茨
在用户体验设计中,流程图(设计框架)之于用户使用流程就如同面包之于黄油,它在产品或服务的整个交互流程中,为理解用户触点提供基本的设计框架与结构。但问题出现了:这些框架与流程的设计都基于理想中的用户模型,可是如果遇上一个不理想的用户呢?

(大量产品与服务的使用方式将会随着新用户的到来而受到冲击)
直到2017年,超过半数的世界人口将会上网,而大量新用户的涌入将带来无数如老年人或是第三世界国家的人们那样的数码新手,我们有责任专门为他们进行设计。如同使用流程图(设计框架),使用故障图将帮助用户体验设计师更好的理解、参与、并模拟非理想使用场景,使产品或服务的错误使用变得更加可控。
2. 微-微交互
2016年,人们在互联网上疯狂的讨论微交互——适用于基于单任务目的的交互设计,如设定闹铃、按赞某评论、点击登录按钮等。每当打开Facebook或是登录领英,我们其实都已经有意无意地参与了数十个潜藏的难以察觉的微交互。
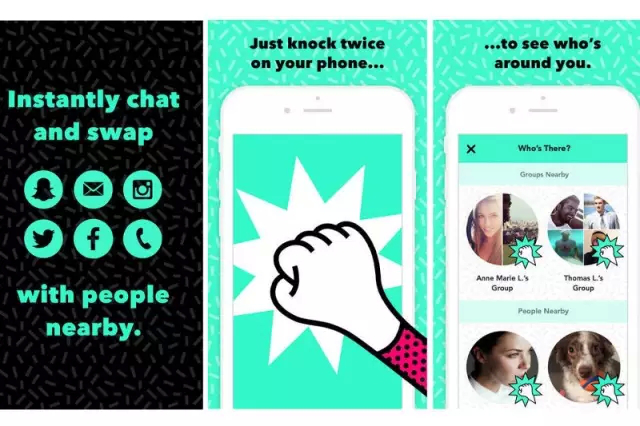
交互应用与服务的内容正日益细分与具体——我们使用YO来打招呼,使用Vine来分享6秒的视频,使用Knock Knock来结识新朋友,在微交互的路上我们正越来越原子化,一些单独的交互行为被进一步分解成为拥有更强交互性的微小碎片。我将这些多样的、细小的、根植于微交互的交互称作微-微交互。2017年,每当我们拿出手机时,我们将会被动地使用数以千计的微-微交互。
微交互:使用蓝牙配对两个设备。
微-微交互:开启蓝牙模式。
微交互:控制一个正在进行中的动作,比如调整音量大小。
微-微交互:向右渐进滑动以增大音量。
微交互:在领英上与某人建立联系。
微-微交互:在某个用户资料页点按“Connect”按钮。

在Knock Knock上敲击两下的微交互可以得知周围有谁在你附近——但如果只敲击一次呢(会有什么结果)?一个微交互基础上的更小的交互。
3. 天气应用的井喷
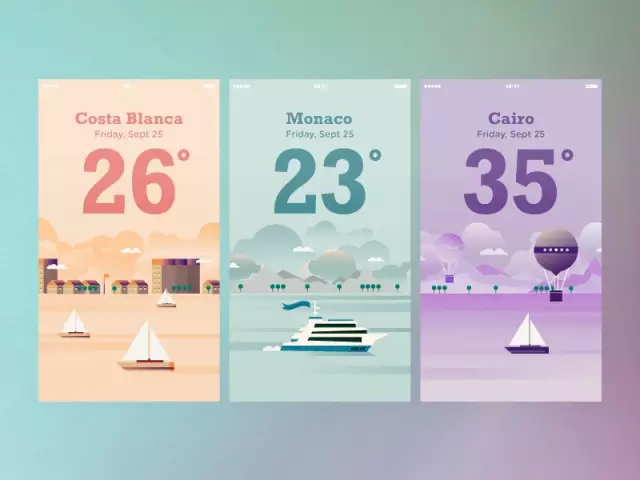
不论怎样,天气应用对我们而言都已是不可或缺的一部分。不论雨天或是晴天,我们遵循其提供的天气信息,计划一整天的行程并享受其中的乐趣。过去,天气预报为了实现对气候信息变化的同步更新,它的模式基本是一成不变的,但在不久的将来,极端天气变化将会带来极端的环境,导致我们需要更具警醒功能的天气追踪应用——这一应用开发者刚刚开始注重的趋势。各类反常的天气事件——从十二级的飓风到极度的潮湿,会让用户更频繁地使用他们的智能设备以便获取新的天气信息。
2016年是属于天气应用的一年,但对此类应用的需求只会持续飞速上涨。如同这个冬天横扫硅谷的厄尔尼诺一样,越来越多的的用户体验设计师会将他们的目光投向“气候变化”这个迫在眉睫的问题上,并借助美观的手机应用将其过程可视化。

(从摩纳哥到开罗,美观的天气应用将会为用户提供第二天恶劣天气情况的可视化信息。)
4. 电子宠物风潮
赛博朋克之父(赛博朋克是科幻小说的一个分支,以计算机或信息技术为主题)威廉·吉普森在谈到娇贵的机械表时,借用了电子宠物魅力之处的描述:
“他们是种异常必要的无谓存在,他们因为需要被呵护而带给人恰到好处的慰藉。”
随着产品的产业化、自发化、自动化和同质化程度的加深,我们开始感觉到一些用户的抗拒。许多用户体验社区开始留意到大家对早期机械表时代的呼唤——一个即使牺牲一定的功能与精度也要让产品保有个性并百花齐放的时代。我们这些倡导用户至上的设计师们,有责任听取他们的意见。
越来越多的产品设计师别出心裁地在自己的作品中借鉴了电子宠物哲学,通过赋予产品一种陈旧、残缺、脆弱的特质来雕琢他们的个性与魅力。推特和亚马逊就是这种实践的成功案例。他们各自的服务都回溯到一种更简约的时代,他们的产品不见得完美,却为用户提供舒适与愉悦的的体验,事实证明用户确实受用。到2017年或者更早,用户体验设计师们会将电子宠物哲学应用到他们作品的方方面面,给未来的产品带来更多人性化体验。
5. 触感催眠
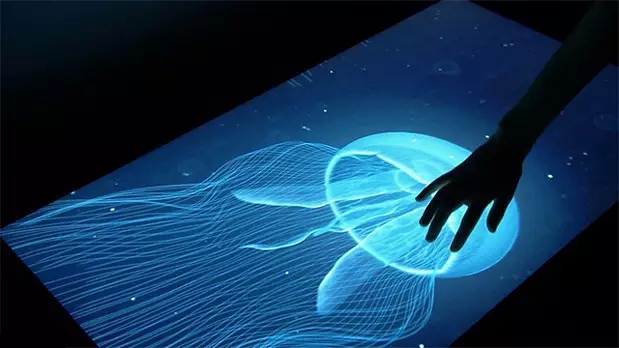
触觉反馈是指触摸技术在用户界面中的使用,比如每个按键都能提供触觉反馈的虚拟键盘。随着高端移动设备的普及,触觉技术也发展得愈加成熟。得益于电活性聚合物致动器(EAPS)(一类能够在电场作用下,改变其形状或大小的聚合物材料。这类材料常见应用在执行器和传感器上。——编者注)成本的降低,触觉技术在未来两年有望变得更为先进。
这些进步使交互技术人员得以通过开发细微的触觉提示来改变用户行为,这些方法非常新奇又令人激动。比如当用户在某个产品展示页面犹豫不决时,我们就可以利用微脉冲和振动的顺序给用户定向到一个“立即购买”按钮,或创造一种愉快感让用户不愿离开界面。
交互设计师把修改用户行为的比作微催眠的一种形式,这个新的触觉界面元素被称为Hapnotic反馈(触觉+催眠= Hapnotic)形式。尽管Hapnotic反馈背后的的心理学研究还处仅处于设想阶段,但在接下来的几个月里,随着设计人员对其非凡的潜力的开发,这项技术一定会引起关注。

(在迪斯尼,研究人员开发出了一种算法,它可以把虚拟界面上的信息转换成动态触感体验)
6. 去线性
用户体验设计师们每年都会推出新的可用性标准——2016年则恰巧是简约。但更简约并不能与更高的可用性划等号。不论怎样,2016年成为了应用程序和服务的简化年——导航菜单被收起,交互被划分成一步步的流程,用户被限制在固定的线性的交互轨迹上,依照固定顺序进行交互。
尽管有着良好的执行性,Uber仍是制约用户的一个很好的例子:
• 设置搭乘地点
• 预计到达时间
• 付费
• 评分
Instacart(一小时快速送货上门的杂货电商——编者注)则是另一个线性设计的例子:
• 选择商店
• 选择商品
• 购买商品
• 评价物流

用户可能现在还享受这些被过分简化的系统,但借用Ian Fenn——UX传道者的话来说:
“差劲的设计团队提供用户要求的UX。伟大的设计团队提供用户需要的UX。”
我们已经看到了用户对这些线性体验的抗拒——用户不愿意像牛一样被从这个页面赶到下个页面。给予用户程度上的帮助,才是未来我们这些用户至上的倡导者必须做到的。到2017年,我们将通过去线性设计来体现和推崇用户的理解力;用户将被赋予更多的选择权,在整个过程中被赋予更多的决策权,拥有更多不同的方式来完成每一个交互体验。
7. 间隙焦虑的优化
间隙性焦虑是交互设计师之间的常用语,是指操作(单击一个按钮)和响应(移动到下页)之间一种瞬间性紧张的用户体验。行动与反应之间的高延迟和加载时间可以引发焦虑,在此瞬间,用户被滞留在黑暗的裂缝中,感到无力又困惑。
这种焦虑如果不加以解决,很快会导致糟糕的用户体验,这无疑会将用户推离你的产品。
但是聪明的设计师会转而学习往有利于他们的方向,引导这种焦虑或升华这种情绪状态。通过创建暗示序列中的下一个屏幕过渡元素,设计师使用户能够即时预览从而预测,而不是担心关于接下来会发生什么屏幕上。
幻灯片之间的过渡动动画有助于提供行动与反应之间的无缝衔接:这种模式中的临时暂停和弹跳手势会帮助用户下意识地在页面转换时调整状态。
8. 设计传播到影响的变迁
设计传道者在理论上和实践中都提倡优秀设计的有用之处,终目标是将非专业人士转变为设计思考者。他们都向非设计从业者颂扬设计思维的优点,使非设计从业者也有机会在他们的个人生活和职业生涯的去追求这样的实践。
虽然我全力支持设计传道者,认可他们为优秀的设计所付出的努力,但恐怕仅靠宣传是不足以使他人转化态度,真正实践设计思维的。从技术到营销、销售传道者等等,这之中夹杂着太多平行行业间相互矛盾的信息,使我们难以真正交流和传达信息,并在大众生活中实现。更糟糕的是,我们的信息变得抽象,被简化成了要点和幻灯片,我们的想法仅仅成为了度娘谷哥中的词条。
幸运的是,如今的线上和线下越来越多设计师开始为自己和用心打磨产品站出来说话,形成了一种良好的趋势。这些设计师不只是倡导,还面向世界拥护与捍卫设计所拥有的力量与格调。这些设计师不再仅仅是向世界展示好的设计,他们还向世人强调自己的设计思维。直到2017,我相信这些声音会更响亮并更具说服力。

9. “年龄响应式”设计
响应式设计(通常指响应式网页设计)重要的一点就是可变性——网页内容可以根据用户使用的设备不同而进行相应的重新排版。这其实只是步——要真正地匹配用户需求,我们还有很多地方可以提升。正如网站可以针对各式各样的设备随时调整格式,它们也将可以根据各式各样的年龄来调整内容与排版。
根据不同消费者群体的兴趣差异来“定制”内容。网页广告已经在这方面试水了一段时间,是时候轮到网站内容本身了:一个8岁的孩子和一位80岁的老人显然不会对同一本书、同一块表感兴趣,也不太会看同一栏电视节目,那么为什么要让他们拥有完全一致的上网体验呢?网站应该告别一成不变的“成衣”,走向“私人订制”。
到2017年,大量的元数据将成为“年龄响应式网站”的基本特征:
● 导航目录的长短可以根据用户的理解能力进行伸缩;那些接收大量信息相对困难的人将会看到简约的交互界面,从而更方便地从有限但更为熟悉的信息入手。
● 网站字体、字号与间距能够为了照顾老年人的视力而自然变大。
● 配色方案也会调整:年轻人会体验到饱和度更高的色彩;而老年人则会看到相对柔和的颜色。
10. 塑造互联网产品的信任感
“对于一个优秀的UX设计师来说,他/她的责任就是使用户在使用产品 的时候能产生信任感。”
问任何一个CEO、经销商、销售员或设计师:一个成功的商业关系链中重要的因素是什么?他/她都会给出相同的答案:信任。这放到用户与产品的关系中也是适用的。对于一个优秀的UX设计师来说,他/她的责任就是使用户在使用产品的时候能产生信任感——但数字化产品领域还没有充分认识到这种信赖的重要性。
随着人们对数据隐私安全的担忧日盛,互联网世界里的信任变得越来越脆弱——大多数的美国人不信赖任何互联网产品,这让企业老板们进退维谷。
随着信息泄露越来越严重地威胁到了用户与产品之间的关系,寻找新的建立信任的渠道对提升品牌辨识度与企业成功来说至关重要。到2017年,互联网产品的信任建设竞赛或将全面展开,而新一代的设计师们将挑起这一重任。

11. 退出处理——后体验时代
“一件好产品就如一部伟大的电影。”
登陆处理, 是指通过给新用户提供必不可少的前期体验从而锁定用户,这在很长一段时间以来都是产品设计关注的焦点。然而,登录处理的反面,退出处理,一直都被很多设计师忽略——但这种情况很快会得到改善,因为一件好产品应该像一部伟大的电影:
1. 首先,它要有一个漂亮的开场白(登陆处理)——一个噱头吸引用户。可以是一个互动的动画,或者一个简单到令人心情愉悦的界面,甚至是一小箱免费的宝石。
2. 然后就是情节本身(产品用户体验),主角战胜一路上所有的曲折和挑战——用户找到了他们想要购买的产品——可能已经卖完了——也可能已经被加入了购物车,等待支付。
3. 接下来是高潮部分(成果)——主人公反败为胜拯救了世界或者终得到了他们想要的东西——用户终购买了他/她车里的一双靴子。
4. 后,到了结局——主人公与心爱的人幸福快乐地生活在了一起,或者缓缓地朝着日落的方向走去——这就是关键的退出处理时刻——这发生在购买行为已经完全结束以后——就像一条信息被发送并成功送达,一篇推送被赞并转发了以后。随着设计师们开始为创造更全面、更完整的看电影式的体验而努力,我们将花更多时间研究这些退出时刻,关注用户的后续体验。
12. 组建人工智能大家庭
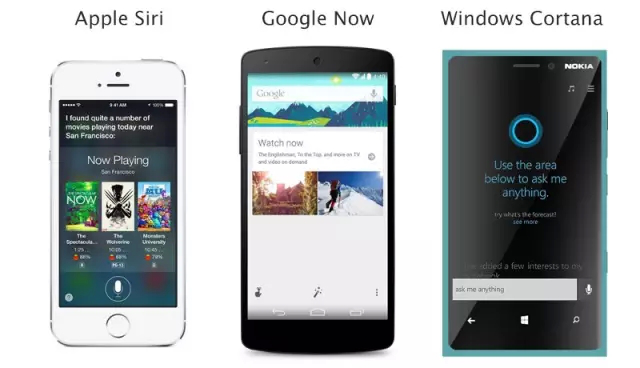
完全意义上的人工智能(Artificial General Intelligence)暂时还是只存在于科幻片中的玩意儿——不过稍微简单一些、实用一些的人工智能技术、虚拟数字管理小助手都已近在咫尺——有名的包括Siri(苹果),Alexa(亚马逊),Cortana(微软),GoogleNow(谷歌),Jibo,M(Facebook),Clara(ClaraLabs),Amy(X.ai)和SVoice(三星)。
“我们逐渐发现这些智能小助手(AI)之间的合作能力可能并没有想象中那么强大。”
这些数字智能小助理正在以惊人的速度占领我们的日常生活——所有有智能手机的人都可以享受至少一种人工智能服务(AI)。我们得承认,人工智能已经扎根在我们的世界里。苹果的Siri,亚马逊的Echo,X.ai的Amy……当我们接触到越来越多的人工智能产品时,我们逐渐发现这些小助手(AI)之间的合作能力可能并没有想象中那么强大。

诸如设置闹铃、安排提醒、回答问题或遥控智能开关等简单、基础的功能已经泛滥了,各种智能助手都在这些相同的功能上互相竞争。它们(AI‘s)并没有被设计成能够互相协商、合理分工的样子。这就导致了智能机器人过剩、功能紊乱、相互抵牾的局面——而它们诞生的初衷却是简化人机交互。在这个竞争激烈的市场里,各家AI公司显然不太可能放弃自身利益而相互合作,全权让设计师来厘清这些人工智能产物之间的混乱关系。
接下来的一年,设计师们将会开始致力于改变AI产品之间这种紧张的关系。用一个有着明确分工与合作规则的系统来终结各种“智能小助手”之间的恶性厮杀。
13. “仿”纺织品设计
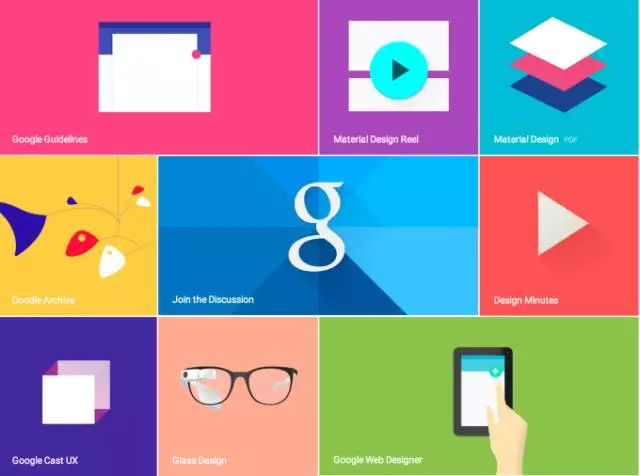
“Material Design将会目睹它所倚仗的‘笔’与‘纸’之间的枪战——它会发现它的立身之本在面对未来强大多元的互联网时不堪一击。”——Chase Buckley(独立UX设计师)
(Material Design是谷歌创造的全新设计语言,旨在为手机、平板电脑、台式机和其他平台提供更一致、更广泛的“外观和感觉”——译者注)

谷歌推出的Material Design自2013年起就立志于成为引领全平台设计潮流的设计语言,但直到2015年,它才真正被世人所注意到,成为网页设计的标杆——而这一切又将很快被颠覆。
谷歌的Material Design,又叫“量子纸”(quantumpaper),它从一张纸出发,吸收了纸所蕴含的许多视觉隐喻。主管设计的副总裁MatiasDuart这样解释道:
“与真实的纸不同的是,我们的数字材料可以随意伸缩与变形。纸质材料有物理表面与边界。是那些缝隙与阴影告诉你这一切,赋予了你能触碰到的东西意义。”
然而,尽管Material Design含有的视觉隐喻让一大批东欧设计师找到了自我,也是时候让它被时代淘汰了——因为无论在实际生活中还是在虚拟互联网里,纸并不是一种可以让人一劳永逸的媒介。到2016年末,我们会看到仿实物纹理界面设计元素(Skeuomorphism)的回归,随之而来的还有远高于单薄狭窄的纸片的视觉隐喻。随着增强现实(AR)与虚拟现实(VR)成为时代主流, MaterialDesign将会目睹它所倚仗的“笔”与“纸”之间的枪战——它会发现它的立身之本在面对未来强大多元的互联网时不堪一击。
设计师开始将设计隐喻、美学、科技与不同维度交织于一体的多维设计理念称为Textile Design——互联网的“织物”将被重新编织、着色并重生。

在未来,当对微小细节的关注渗入用户体验设计的每一寸土壤;当对像素级完美的追求成为设计的基本要求;当将简单便捷的设计理念融入用户的日常生活,那么我们就能够帮助用户体验全新的生活。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
