据数据显示,目前互联网62%的内容使图片内容,而图片的优化成为网站建设性能优化的重点热点。所谓图片性能优化,就是在不影响系统运行正确性的前提下,使之运行地更快,完成特定功能所需的时间更短。对软件自身而言,能够减少网络请求、节省宽带资源和数据空间,从而提高软件性能及自身的易用性;从用户感知方面,页面加载更流畅、操作响应更及时,带来良好的使用体验。怎样才能做到美丽动人又不是用户体验呢?今天优网科技的设计师就给大家理理怎样图片性能优化吧。
性能优化虽是程序员嘴中常常念叨且擅长的事情,其实设计师也能从自身角度-“图片的优化”来贡献力量。 提高Web站点的用户体验,一个很重要的方面就是保证网页的呈现速度,其中网站静态资源-图片通常占据了页面下载的绝大部份,因此从性能优化角度而言,图片是重点之一,优化图片能极大的节约宽带提升性能。
以下是一些个人的总结及工作经验,开始码字,带上你的小板凳,前排挤挤:
1.选对格式
图片格式多种多样,其自身的优缺点决定了使用场景及环境,在什么情况下采用何种的图片格式,是我们作对的步,首先从了解他们入手:
JPEG是个国际图像压缩标准,.jpg和.jpeg是JPEG文件压缩封存后常见的图片格式,均为有损压缩,且会产生迭代有损。JPEG可通过不同的压缩比,去除图像的部分信息和色彩数据,来降低原有文件的大小,同样设计师也可以根据具体情况在图像质量和文件大小之间找到平衡,特别适用于层次丰富,色彩较多的图像。
JPEG2000 ,作为JPEG的升级版,它具备更高压缩率,同时支持有损、无损压缩和渐进传输的功能及其它新特性,必须是取代JPEG的节奏。
PNG,是一种无损压缩的位图格式,支持索引、RGB、灰度和Alpha通道等特性,具有较高的压缩空间,保真效果好,支持透明,且定义了 256 个透明层次。 适用于色彩简单,对比强烈的图片,像图标icon等,PNG也可以被用来无失真的储存照片,但文件较太大并不适合网络呈现(像珍贵图像等其他所需另当别论)
GIF,常用于图像动画,具有高压缩比的特性,占用空间小,保存的图像只支持 256 色,会损失大量细节,但利于下载,组成的动画适合网络传播。
SVG,矢量图形格式,能够清晰的显示在任何分辨率设备,无需适配。SVG,是一种基于XML(可扩张性标记)的语言,采用文本传输且可被搜索,支持多种编辑(色彩变化,动画效果等)具有较强的交互和动态性 。
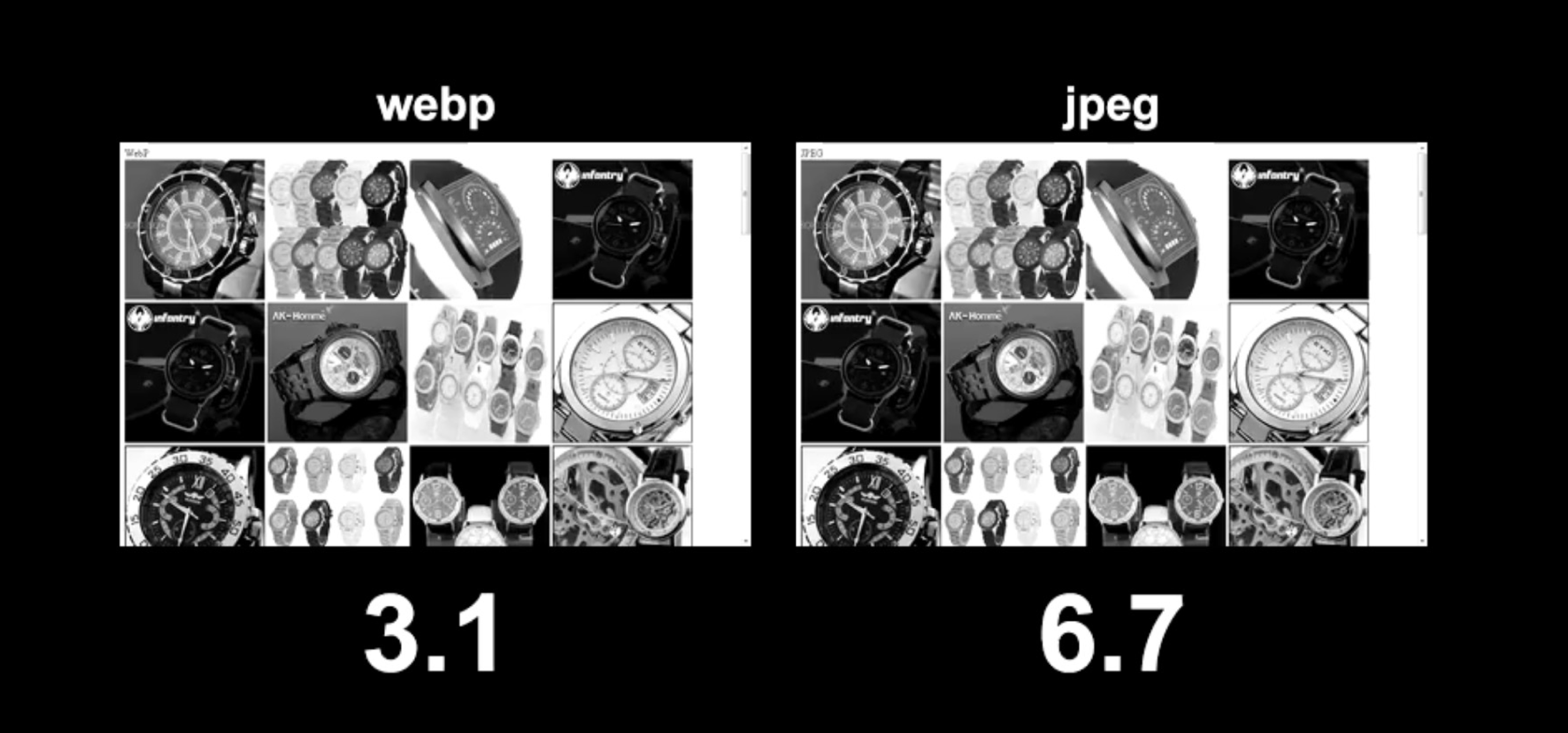
WebP, 2010 年由谷歌开发,文件压缩方面比JPEG更加优越,同时支持有损和无损压缩,但解码时间却相对较慢。 此前有eBay团队的测试,同时显示 50 张同质量的WebP和jpg,WebP比jpg显示快了 2 倍多,WebP虽然会增加解码的时长,但减少了文件体积,缩短了加载时间,以致实际渲染速度更快。谷歌家的产物,且未被Web标准采纳,其他平台及浏览器的支持性相对较差,但可以在不支持的环境中进行的功能降级处理。
以下对上述常用的图片格式做了简单的对比总结:

2.一图多用
以下介绍了一些小技巧,从而达到减少图片的使用:
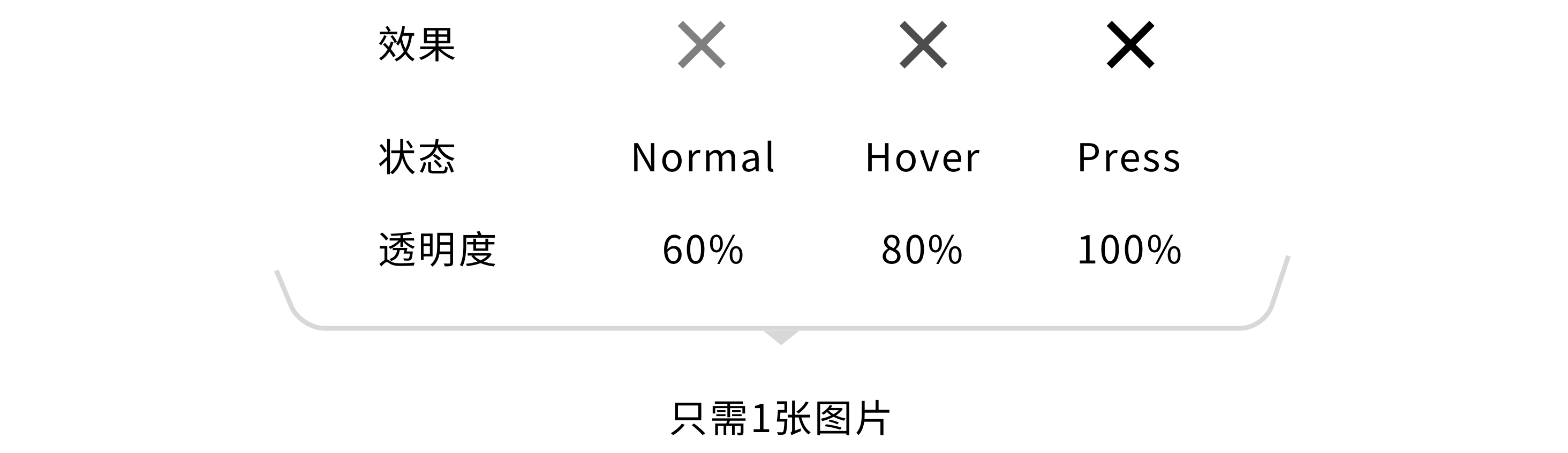
opacity,通过透明度的处理,且在不影响用户体验和设计的目的情况下,我们便可以只使用一张图片就能搞定控件的多种状态,从而减少图片的使用和网络请求。

SVG,可通过css样式完成对图片色彩的变换,从而也减少了多张图片的使用。
css sprite,俗称雪碧图,就是把网页中一些图片整合到一张图片文件中,再利用CSS定位显示所需要显示图片的位置。好处在于能够在网页加载图片时减少对服务器的请求次数,同时合并后的图片应用统一色表储存,因此单独的一张的雪碧图在大小上可能比之前的多张小图片总的尺寸还要小,降低服务器储存和请求压力,同时提高了页面的加载速度。

3.无图模式
拉上你的前端小伙伴,开启无图模式:
css,Web的诸多样式其实都是可以都过css来实现,例如简单的几何图形、圆角、渐变、阴影等等(考虑IE 8 的还是有些鸡肋),代码毕竟属于文本模式,请求资源小,加载和渲染速度都是图片不可比拟的,每一个图片的加载都需要一个http的请求,而浏览器同一时间对同一域名下的请求是有一定数量限制,超过限制数目的请求会被阻塞,从而延长用户的感知时间,因此减少请求次数,也就提高了页面的呈现速度。 另外通过css实现,在任何屏幕上都可以显示出良好视觉的效果,无需多分辨率、多端适配。若软件具有的自定义外观的功能,css的优势就更加的明显强大,属性修改一下就ok了。
iconfont,图标字体,其实字体就是图形化的东西,把图标处理成字体来显示在屏幕上,同样浏览器也会将其视为字体进行抗锯齿处理,有时效果并没有想象中的那么清晰锐利(相对与纯图片效果还是相当可人的)。iconfont,作为字体,其位置和大小也会受css属性的影响,同时为了得到范围的浏览器支持,需要生成TTF、WOFF、EOT、SVG四种字体格式,不过这些问题交给阿里UX矢量库就好了。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
