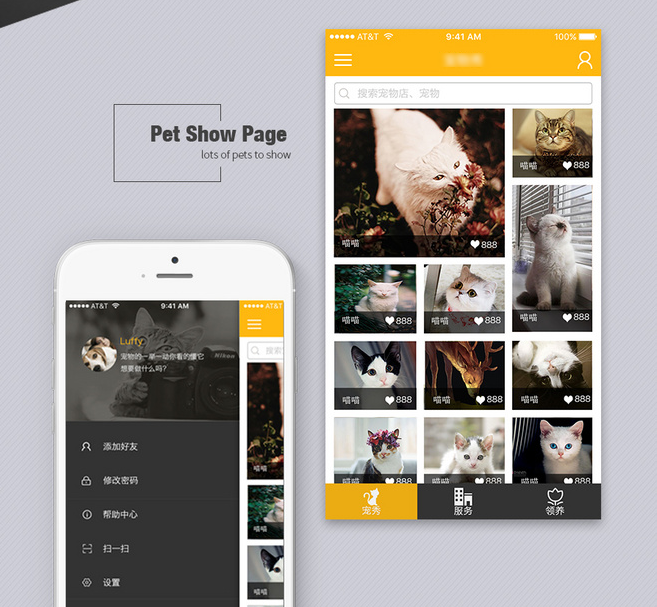
无论是普通的pc端网页展示还是近火起来的微信企业微信页面设计,微信小程序界面设计,一个优秀的网页设计必定是用户角度出发的,内容展示页有两种交互方式,瀑布流展示和分页呈现,两者相较各有千秋。那么问题来了,网页展示内容时是选用瀑布流方式展示好还是分页呈现好呢?相信这是每个设计师设计网页的时候苦恼纠结的问题之一了。现在就让优网科技设计师给大家分析一下这两种页面展示方式的优缺点。

瀑布流
瀑布流是一种允许用户不断往下滚动,页面自动刷新呈现内容的交互形式,且这样的滚动是没有终点的。这种方式在很多网站和应用中有所应用,但并不适合所有的网站和应用。
优点分析
使用瀑布流作为浏览内容的交互方式能够延长用户在页面的停留时长,增加用户的参与度。
它是伴随信息高速增长应运而生,允许用户在信息海洋自由徜徉,有种无拘无束的直观感,比较适合用户去在大量的内容中随意逛游发现自己中意的内容。当用户在海量内容里去挑选自己喜欢的东西,而不是去挑选特定内容的时候,瀑布流成了一个标配,它非常符合逛的特质。再从操作本身来比较,比起单击和双击等动作,无论是PC端还是移动端,滚动或滑动来得更简单,效率更高。比如将一篇冗长的文章分散在不同页面去呈现,还不如让用户滚动去看完全篇,这样的体验比分页更好。
缺点分析
首先预加载对于用户的浏览是一个的体验,这个技术出现的背景是因为内容加载速度慢而导致的用户的高流失率,应用的被卸载。使用瀑布流的页面和应用会不断预加载内容,但是当加载了大量内容后,页面反应速度会越来越慢,影响使用体验。其次因为瀑布流都会配备大量图片,所以对于硬件的容量要求特别高,很多16G、32G的PAD在使用了一段时间后,需要我们清除缓存才能再次使用。
其次就是当我们滚动过程中发现了几个好的内容,但是也没有可以标记的动作,回头再想找中意的内容时就很痛苦,你得重复刚刚的滚动过程,运气好你能找到印象中的那几个内容,回马枪很难耍起来,降低了这方面的用户体验。
再次我们无法直观看到内容的数量,瀑布流不会像分页统计一样有一个总数据的统计。用户也无法通过浏览器的滚动条的长度去预估什么时候能到底。因为当页面滚动到底部的时候,更多内容会加载进来,滚动条的长度又开始发生变化,同时footer会被推开视野,然后footer中包含的信息也就看不到了,对于想看得用户来说是个难点。所以设计的时候可以尝试把底部做固定或者设计一个“更多”的按钮,这样内容的加载控制点在用户手中,体验更佳。

分页显示
顾名思义就是把内容分别拆分到不同的页面显示。比如200行内容,每一分页显示20行,分10页显示,你能直观看到内容的总分页数,分页内容数,分页呈现内容数的控制。
优点分析
分页显示可以方便用户去寻找特定的内容,用户再次打开页面,还是能快速找到对应的内容。精确的定位能帮助你快速找到那些你中意的内容,整个阅读的进度,加载多少内容都会是在精确的控制范围内。
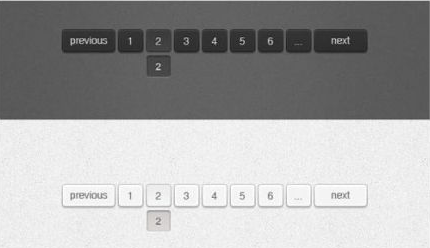
对比瀑布流的无穷无尽,用户在分页显示中知道内容数量是多少,总数量是多少,什么时候可以浏览完毕。分页操作的界面:上一页,01,02,03,04,05……19,20 下一页,让用户做到胸有成竹,让用户感受到控制感。上述特点可以看到,分页显示比较适用一些购物类的网站,当用户在网上购物,他们经常会来回比较查看感兴趣的产品。比对下淘宝和京东的APP,京东在网下滑动的时候是有分页显示的“9/70”,明确告诉你数量,淘宝这点暂时还没发现。
缺点分析
当然对比瀑布流的操作方式,分页的方式在操作次数所需更多,比如用户要看下一个分页内容,得找到”下一页”的按钮,鼠标移动到按钮上,“点击”然后等待下页的加载,每页显示的内容也是有限的。
那如何决定是使用瀑布流还是分页显示?
从现网成功案例来讲,UGC为主的相关网站和应用都在使用瀑布流去承载内容,比如微博、脸书、人人都是产品经理等,然后还有一些以图片为主的网站和应用,比如花瓣、pinterest、instagram等也在使用。分页显示相对来说是一种安全模式,比较适用那些带有明确内容偏向的用户去使用的场景。
举个直观的例子:谷歌的文字搜索是使用分页显示,而图片搜索采用的是瀑布流的方式,纠其原因是:
文字搜索对于用户来说是有明确目的倾向的而图片搜索对于用户来说他也不知道该找哪张图片,所以需要从海量图片中找寻;用户浏览和处理图片的速度远大于处理文字的速度,瀑布流的大量内容的推送对于用户处理来说不在话下。
所以设计师在选择使用瀑布流或分页显示前得想清楚各自的优缺点。具体使用哪种交互方式,得基于实际的场景和内容的传递方式来分析。总的来说,瀑布流更适合那些随意浏览,逛逛看看不带特定目的的场景使用。而分页显示比较适合带有特定目的,想查找具体项在哪个位置,浏览过的内容还能回头一一快速而方便找回的场景。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
