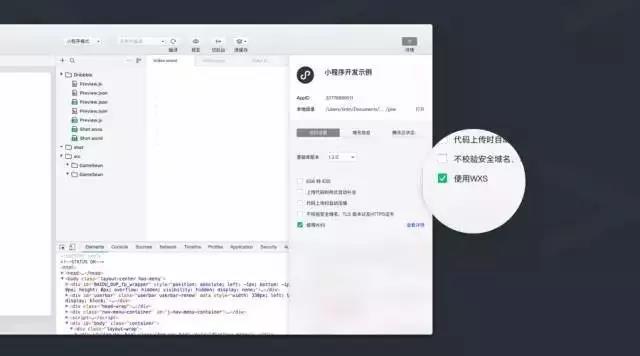
WXS脚本语言是什么?今天优网科技技术大牛就给大家科普一下,WXS脚本语言是指WeiXin Script 脚本语言。目前微信小程序开发提供了五种文件类型,包括JavaScript、JSON、WXML、WXSS和今天优网科技大牛所要介绍的WXS,让我们能更深入地了解小程序开发。
如果你是PHP、JAVA、C#程序员的话写过服务端代码的话,就很好理解WXS这种脚本语言了。能够更加方便的动态实现页面上的一些基本逻辑判断,而不用全部的依赖后台实现,再通过接口返回。

WXS的创建方式
WXS的使用,有两种方式。一种是直接在WXML中编写:
<!--wxml-->
<wxs module="foo">
var some_msg = "hello world";
module.exports = { msg : some_msg, }
</wxs>
<view> {{foo.msg}} </view>
另外一种是使用单独的WXS文件,然后在WXML中引入即可:
<!-- /page/index/index.wxml -->
<wxs src="./../logic.wxs" module="logic" />

WXS文件的构成
数据类型,类似小程序大厦的砖头、保暖砖、预制件之类的内容,这些都是通用的内容,这些是编程语言的基本构成项,数据类型可以是简单的类型,也可以是复杂的类型。从普通的数字再到复杂的对象。
WXS 语言目前共有8种数据类型:1、number : 数值 2、string :字符串 3、boolean:布尔值 4、object:对象 5、function:函数 6、array : 数组 7、date:日期 8、regexp:正则。
WXS中使用var或let来定义变量,从定义中很难看出变量的类型,判定一个变量是什么类型。可以使用变量的属性constructor。还可以使用 typeof这种方式来判定变量的类型。
例如:
var number = 10;
console.log( "Number" === number.constructor );
console.log( 'number' === typeof number );

变量
变量就是构建小程序这座大厦的基本件,虽然是很小,但是有自己的规范,主要有如下几个方面:
a)命名规范
首字符必须是:字母(a-zA-Z),下划线(_),剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)。大小写不同则是不同的变量。
b)保留字符
delete void typeof null undefined NaN Infinity var if else true false require this function arguments return for while do break continue switch case
default
操作运算符
根据操作对象的个数,可以分为一元、二元、多元运算符。我们常用的加减乘除这些都需要两个操作对象才能完成,那这些就是二元运算符。自增或自减这些只需要一个运算符就可以完成。这些就是一元运算符。需要二个以上的运算对象的那就是多元运算符了。
选择结构
选择结构,又称为判断结构,如果C条件满足了则执行一种情况,条件不满足则执行另外一种情况 。另外一种是多条件的,如果C1条件满足了,则执行A部分,如果C2条件满足了则执行B部分,如果C3条件满足则执C部分,以此类推,所有条件都不满足是则执行Z部分。
// if ... else
if (表达式) 语句;
else 语句;
if (表达式)
语句;
else
语句;
if (表达式) {
代码块;
} else {
代码块;
}
// if ... else if ... else ...
if (表达式) {
代码块;
} else if (表达式) {
代码块;
} else if (表达式) {
代码块;
} else {
代码块; }
switch (表达式) {
case 变量:
语句;
case 数字:
语句;
break;
case 字符串:
语句;
default:
语句;
}
循环结构
简单的事情,不想重复的写代码,那就可以把公共执行的部分剥离出来:
for (语句; 语句; 语句)
语句;
for (语句; 语句; 语句) {
代码块;
}
while (表达式)
语句;
while (表达式){
代码块;
}
do {
代码块;
} while (表达式)
支持使用 break,continue 关键词。break是结束整个循环;continue是中断当前本次循环。
到这里的时候就先停一下,通过1和2这两个部分完成的组件,再通过3、4、5这三大部分的“粘合剂” 就可以完成后面6和7慢慢的你会发现写小程序就是盖房子一样的,把原材料准备好,使用粘合剂给连接起来就可以了。
模块(自定义的函数)
在WXS中编写业务逻辑与内容,使用 moudle.exports的方式把变量或函数公开。
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) { return d; }
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
在使用的地方地方,需要引入对就的模块才能使用:
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>
注意:tool.FOO FOO是大写,因为上面部分是使用FOO做为对外公开的变量名。
函数库(已经定义好的函数)
console
console.log() console.info() console.warn() console.error()
这是引用的chrome的经典内容。
Math
Math.PI Math.ceil() Math.floor()
带有()是对应的方法,没有带括号的是属性,
Number
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
POSITIVE_INFINITY
JSON
stringify(object): 将 object 对象转换为 JSON 字符串,并返回该字符串。
parse(string): 将 JSON 字符串转化成对象,并返回该对象。
Global
(1)属性
NaN
Infinity
undefined
(2)方法
parseInt
parseFloat
isNaN
isFinite
decodeURI
decodeURIComponent
encodeURI
encodeURIComponent
以上内容的更多用法可以参考ES语法 http://es6.ruanyifeng.com/
注释
单独的把这一块拿出来,一方面是说明其重要性,另一方面是学习一门语言与他人沟通中很重要的一部分。WXS 主要有 3 种注释的方法。
<!-- wxml -->
<wxs module="sample">
// 方法一:单行注释
/* 方法二:多行注释 */
/* 方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
var a = 1;
var b = 2;
var c = "fake";
</wxs>
在编程实践中,只要能把思路理清就能把代码实现出来,在大师兄的公司基本上推荐的是先写注释内容,然后再把注释内容转换为代码。加载页面数据、给评论区加载数值、臭鸡蛋数、转发数、投票数。所以对于大家学习一门新语言时,不要惧怕,只要能表达清自己的思路,然后再一步一步的把注释内容转为代码语言即可,通过我们之前的学习的调试工具就一点点完成自己的小程序开发。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
