企业网站建设的目的是树立起企业形象,向受众有效地输出企业理念,促成与和用户的合作,终提升用户转化率才是企业网站建设的目的。通过页面设计、用户体验的优化、网站搜索引擎优化等等手段更有效更有力度地输出企业品牌,打造企业品牌网站建设,更广泛更快速地传播企业品牌。说到传播,优网科技设计师要跟大家科普一下如何设计分享页面,才能让传播更广。
分享页面并不是仅仅呈现方式与原生页面不同,在做设计的时候一定要有系统的思维。很多人认为在做新闻或资讯的分享页时,我们只需要做好内容,好的内容就能引发用户自主的传播。这本身并没有错,好的内容确实能带来大量的转发和分享。在做产品设计或者网页设计的时候应该更多的思考:自身平台传播出去的内容,能带回来多少流量,变成多少实际用户的转化。
让用户快速get到信息
下图是flipboard的媒体feed页的原生页面与分享页面对比图。
左边是分享出去的链接页面,简介背景统一为红色的品牌色,左上角增加了flipboard的品牌露出,该媒体号的简介信息是全部展示的。而在APP原生页面里,简介背景是其中一篇热门文章里的相关图片,简介只显示一行,多余的文字直接隐藏。这种细小的差别可见设计师在设计该功能时,充分理解了正在使用APP的用户和在微信里点开分享链接的用户,他们在使用场景、目标、行为等方面是有差别的。
在微信里点开分享链接的用户他们很大程度可能并没有下载该APP,对于媒体号他们更可以都好无了解。所以,在设计分享页面的时候,要让媒体号的简介全部呈现出来,从而让用户更好的决策是否该继续点击查看该体号的相关文章,或是直接关注该媒体号。如果用户点击关注就会跳转到下载页面,进而成功地转化成了APP的下载用户。
而在APP里查看媒体号的用户,他们对于正在看的媒体号都有一定的了解度,某些深度用户甚至是每天都会查看该媒体号是否更新了文章。所以在原生页面里设计媒体号主页的时候,设计师把更多的展示空间留给了新更新的文章,甚至连媒体号名称简介的背景都可以替换成新更新的文章里的相关图片。
简化操作,导流用户
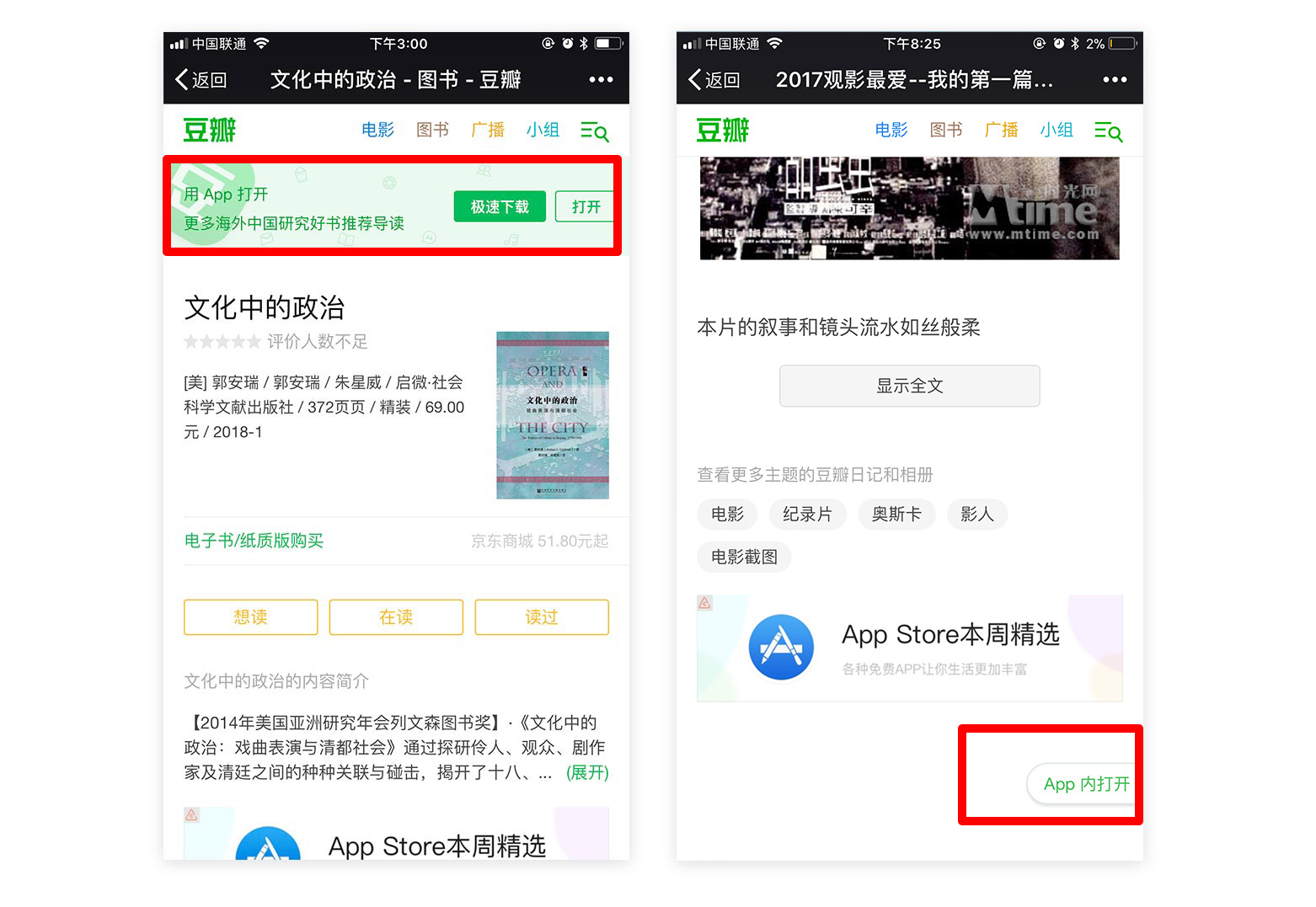
下图是豆瓣图书详情页的原生页面与分享页面对比图。
左图的分享页里,设计师缩减了该页面的图片占比,书籍的名称,作者,简介等都在一屏以内展示,让用户快速地接收到了页面信息。这部分在分享页面看资讯的用户,其目的性没有那么明确(相对于在原生APP里主动找资讯的用户)。所以在分享页里,顶部固定导航栏上有豆瓣主要的内容分类“电影、图书、广播、小组”,方便用户可以随时导流到其他频道,满足了这部分用户随意看看的需求,也为更好地转化用户打下了基础。
而APP内的用户则相对来说已经对整个APP有一定了解,他们在这个页面除了看信息,还会去做一些深度操作,比如给书籍打分或打上“想读、在读”等标签。本质上豆瓣是一个UGC为主的社区,所以产品设计的目的也是促进UGC产生,让用户与内容深度互动。所以可以看到即使是功能相同的按钮,原生页面按钮也会设计得更明显,更想吸引用户点击。
恰当的下载入口
相信很多人都遇到过,在分享页浏览资讯的时候,被各种下载引导入口干扰。如何平衡用户的浏览体验与下载引流的目标,让下载按钮在适当的时候出现是非常重要的。
在豆瓣分享页里,只有内容详情页的顶部才会有明显的下载引导“用APP打开,更多海外中国研究好书推荐”(文案会根据不同类别的书籍更换为对应的类别),跳转到其他如分类页的时候按钮就消失了。在快速浏览滑动详情页时,大概滑到两三屏,右下角会出现一个“APP内打开”的提醒按钮。可见设计师充分认知到了用户的行为、目标、场景等要素。只有当用户在浏览资讯内容本身的时候,才可能会想在APP里获得更好的浏览体验,从而产生下载需求。对应的“极速下载”的按钮文案又带给用户快捷方便的心理暗示,鼓励用户点击下载。

系统的设计思维
所以分享页面并不是仅仅呈现方式与原生页面不同,在做设计的时候一定要有系统的思维。交互设计有五个要素:用户、行为、目标、场景、媒介。之前的几个优秀的案例里,正是设计师在设计时,就整理清楚这几个要素,才让分享页面有了更好的使用体验,而从完成了由分享页给自身平台带流量的产品目标。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:
