头标签都放在<head></head>头部分之间。包括:title标签,base标签,meta标签,link标签,style标签和script标签(这个标签也可以放在体部分中)。
一<title>标签
<title></tilte>是成对出现的,作用是显示网页标题,指定浏览器的标题栏显示的内容。是head标签中要求包含的东西。
[html] view plaincopyprint?
1.<html>
2. <head>
3. <title>这是我的个网页</title>
4.
5. </head>
6. <body>
7.
8. </body>
9.</html>
浏览器显示的结果为:

二<link>标签
link标签必须置于head里,定义文档与外部资源的关系。比如:链接样式表,引入样式文件。
href属性:被链接文档的地址。
rel属性:描述当前文档与被链接文档的关系。
type属性:规定被链接文档的类型。
media属性:指定被链接文档在哪种设备上起作用,也就是显示在什么设备上。
HTML代码:
[html] view plaincopyprint?
1.<html>
2. <head>
3. <title>这是我的个网页</title>
4. <link rel="stylesheet" style="text/css" href="a.css" />
5. </head>
6. <body>
7. <p>这是一个段落</p>
8. </body>
9.</html>
CSS代码:
[css] view plaincopyprint?
1./* CSS Document */
2.p {background-color:#000000;
3.color:#FF0000;
4.}
浏览器显示的结果为:

我们在这里再说一个外部延伸,就是设置地址栏图片:
方法1:favicon.ico放置在网站的根目录。一般适用于大中型网站。
方法2:放在head内,使用link标签引入。一般适用于小型网站,个人博客等网站。
演示:
[html] view plaincopyprint?
1.<html>
2. <head>
3. <title>这是我的个网页</title>
4. <link rel="stylesheet" style="text/css" href="a.css" />
5. <link rel="shortcut icon" type="imag/x-icon" href="5.jpg" />
6. </head>
7. <body>
8. <p>这是一个段落<p>
9. </body>
10.</html>
CSS代码同上。
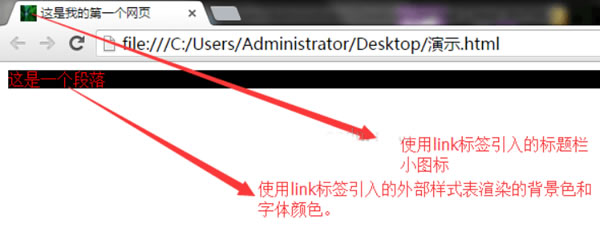
显示结果为:

三<base>标签
必须置于head里。
href属性:指定网页中所有的超链接的目录。可以是本地目录,也可以是网络目录。注意值的结尾处一定要用/表示目录。只作用于相对路径的超链接文件。定义默认链接地址。
target属性:指定默认打开超链接的方式。如_blank表示所有的超链接都用新窗口打开显示。
[html] view plaincopyprint?
1.<html>
2. <head>
3. <!--link标签链接外部样式表-->
4. <link rel="stylesheet" type="text/css" href="a.css" />
5. <!--link标签链接标题栏图标-->
6. <link rel="shortcut icon" type="imag/x-icon" href="5.jpg" />
7. <!--base标签链接默认地址,指定默认打开方式-->
8. <base href="https://www.baidu.com" target="_blank" />
9. <title>这是我的个网页</title>
10. </head>
11. <body>
12. <p>这是一个段落</p>
13. <a href="">百度一下,你就知道</a>
14. </body>
15.</html>
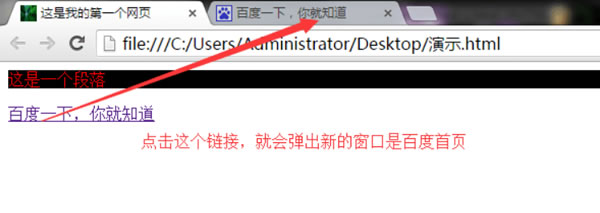
浏览器显示的结果为:

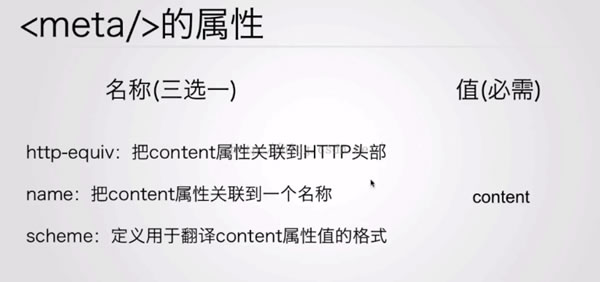
四<meta>标签:
必须置于head里,作用是提供有关页面的元信息,其属性定义了与文档相关联的名称/值对。

http-equiv属性:把content属性关联到HTTP头部,模拟HTTP协议的响应消息头。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处


 公安局备案号:
公安局备案号:




