心理学?网站设计?这两者有啥关系?有没有关系,跟着小优往下看就知道了:

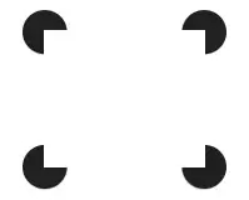
从上图你看到了什么?如果不出意外的话,相信你会和小优一样,眼看到的是一个黑边三角形,上面叠了一个白色倒三角。
同样的,下面这幅图,你会觉得的是一个白色的矩形叠在圆上。

哇咔咔,是不是觉得小优好厉害,居然猜中了你心中所想。
然而,事实上,在1955年,这一独特的错觉体验就被意大利心理学家Gaetano Kanizsa发现了,后还以他的姓氏命名为“卡尼萨三角”和“卡尼萨矩形”呢。
这便是典型的眼见非脑见,因为大脑总会解析眼睛看到的所有信息。就拿上面的图来举例,眼睛其实就只是看到些零碎的线条罢了,但终万能的大脑却告诉你我看到了有三角形、正方形哦。
那大脑是如何解析呢?
这就和观察者的个人背景、文化水平、对眼前事物的熟悉度以及期待看到什么有关系啦。
就好比小优以前喜欢玩吃豆子,再看上面的图时,看到的是大嘴巴在很努力地想吃了三角形和矩形,不小心塞牙了,哈哈。

要是以前没有玩过吃豆子的亲亲,估计就不会有这种感受了。
还有另外一个典型的例子,就是下面这幅图:

其实呢,左右两根竖线是一样长的。天哪,不相信怎么办?拿起小直尺比划比划吧。
所以哇,你可以设计物体的展示方式,来引导人们注意特定的内容。

来来来,大家一起猜猜看,这两张照片拍的是哪里呀?
友情爆料,在客厅和厨房中选吧。
···(思考ing)···
在你思考的过程中,小优先唠叨一会儿。
其实呢,这是Adam Larson和Lester Loschky(2009)曾做过的一项实验。在统计大量被试者的回答后,他们发现,中央被遮住的照片(右)依旧很容易识别,而对于那些周围被遮住的照片(左),被试者却分不清是厨房还是客厅。
哈哈,有没有英雄所见略同的赶脚,是不是也在纠结左图到底拍的是什么鬼?
这里涉及到的一个可以装逼的知识。人有两种视觉,中央视觉和周围视觉。中央视觉用来直视事物观察细节,而周边视觉则展示视野中的其他区域,也就是人眼能看到的周边区域。
回到我们刚刚说的场景辨别实验,他们在尝试了不同的遮挡比例后,终得出结论:对于识别具体物体来说,中央视觉是重要的,但对于认知整个场景而言,周边视觉更为关键。
你可别小看周边视觉,它可是很敏锐的哦~
咦?这是不是在暗示我们什么?
难怪网站侧边的广告总是一闪一闪,忍无可忍,就果断关闭!哼!
难怪QQ只在电脑屏幕的右下方占一点点位置,但它一闪烁,就迅速去点开看是那个汉子或妹纸找。
大家是不是也有这样类似的经验哇?
嘻嘻,所以哇,在设计网站的时候,不要忘了周边视觉哦。

来告诉小优,你看到了虾米?
慢慢猜,小优是不会告诉你,这是一个咖啡杯的俯视图的。
呀,说漏嘴了。
相信大多数的亲亲,都没时间反应过来这是咖啡杯的俯视图吧。
为啥嘞?
知识点来啦!略微侧向俯视才是想象物体的标准视角。
更直接点,来看下面这幅图,

要是你说不是杯子的话,嘤嘤嘤,极有可能你还没用过杯子。
所以哇,如果你的网页或程序里包含一些图标,可以考虑把它设计成标准视觉的哦。这样,就不会让用户费解啦,就比如说刚刚滴咖啡杯的俯视图,小优的反应是一根草掉到了煎好的鸡蛋上,囧。
好了,今天就说这么多啦,么么哒~
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处


 公安局备案号:
公安局备案号:


