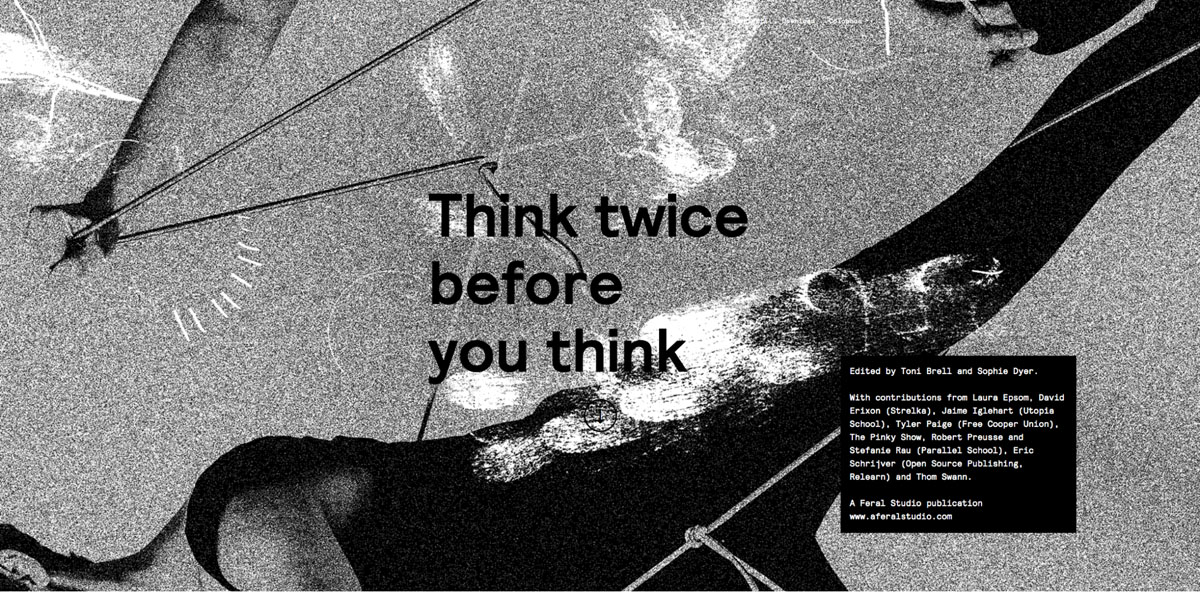
网站建设的技术日新月异,网页设计的潮流趋向也是不断变化。近两年来,网页设计渐渐与建筑设计的粗野主义设计风格想融合,形成网页设计领域一股另类的流行趋向。融合建筑粗风格的网页设计乍眼一看,由粗犷的设计元素组成,布局排版也略显粗糙,简单粗暴但也并非无章可循,粗野主义风格有着一种上世纪感,霸气十足,有着这类网页设计的独特魅力,让很多设计师融合这个风格到网页设计中。
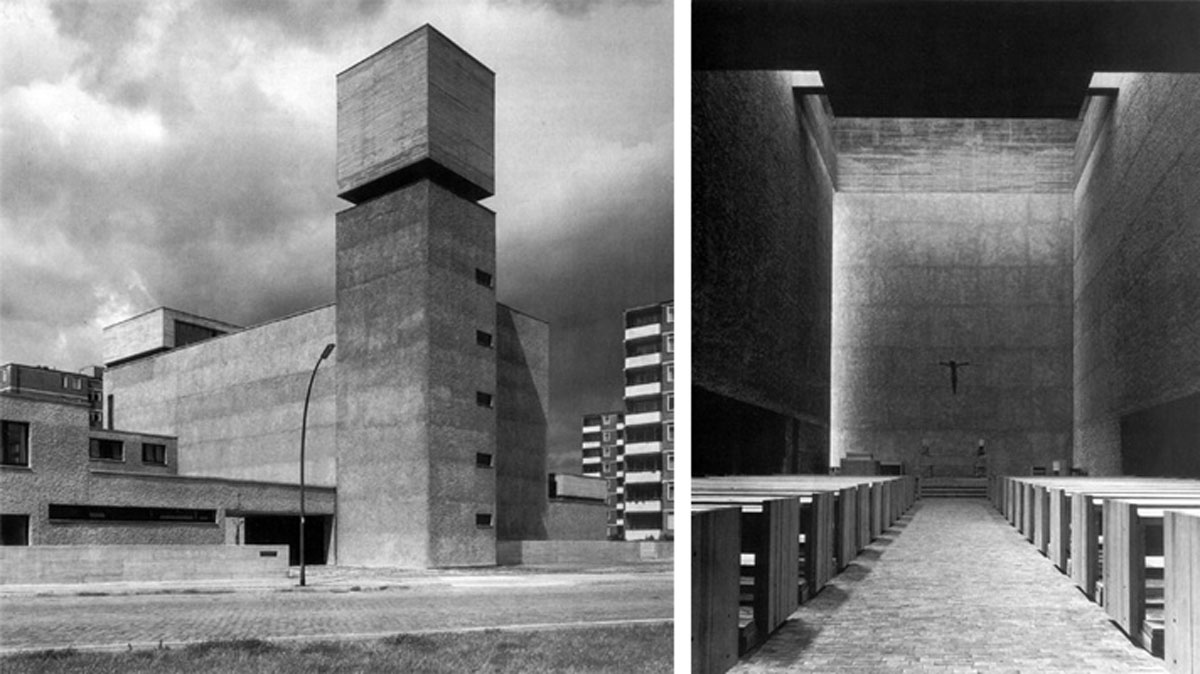
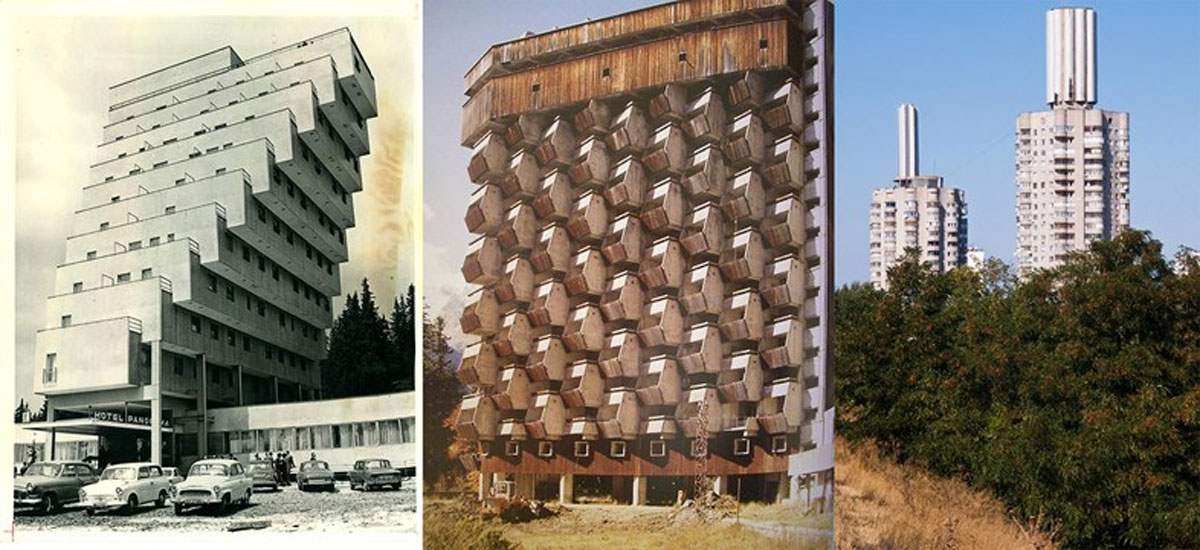
但是讲真,这种风格到底是从何而来?虽然它的灵感来源似乎非常庞杂,整体架构也颇为随性,但是如果仔细追溯源头,会发现它并非是无本之木。在上世纪中期,计算机技术蓬勃发展的年代,冷战尚未结束的背景之下,许多充满粗粝感但是足够壮观的庞大建筑物拔地而起。这些强调结构和功能但是不苛求细节的建筑物充满了质感,气势十足,外露的混凝土墙面又时刻给你一种沉闷的压迫感,冷峻而严酷的特征在周围环境的衬托下,还带着一缕挥之不去的黑暗基调。当你回溯那个年代,你会发现这些建筑物简直是好的总结。
粗野主义网页设计和这些建筑在精神上有着共通的地方,如果仔细审视,会发现它们在设计元素和手法上,也颇为接近。从图片素材的使用,到配色方案的选取,这些建筑能够给你好的参考。今天的文章,我们通过对比来归纳和回溯粗野主义网页设计的源头,将它的特征和手法摆在你的面前。如果你真的想采用这种风格的设计,它们会是带你走向风味醇正的粗野主义设计的路径。
色彩

这批诞生于上世纪中叶的建筑,受到时代背景和氛围的影响,混凝土外露的设计和冷峻的风格,使得它们直到现在和颇受争议。现在粗野主义风格的网页设计中,许多作品沿用了这些建筑的配色,灰色、黑色、棕色被大量地使用,而这些建筑的相关照片更是营造这种氛围的实用素材。

形状
在所使用的元素的形状上,你会发现这些建筑和粗野主义网页设计有着许多相似的地方。

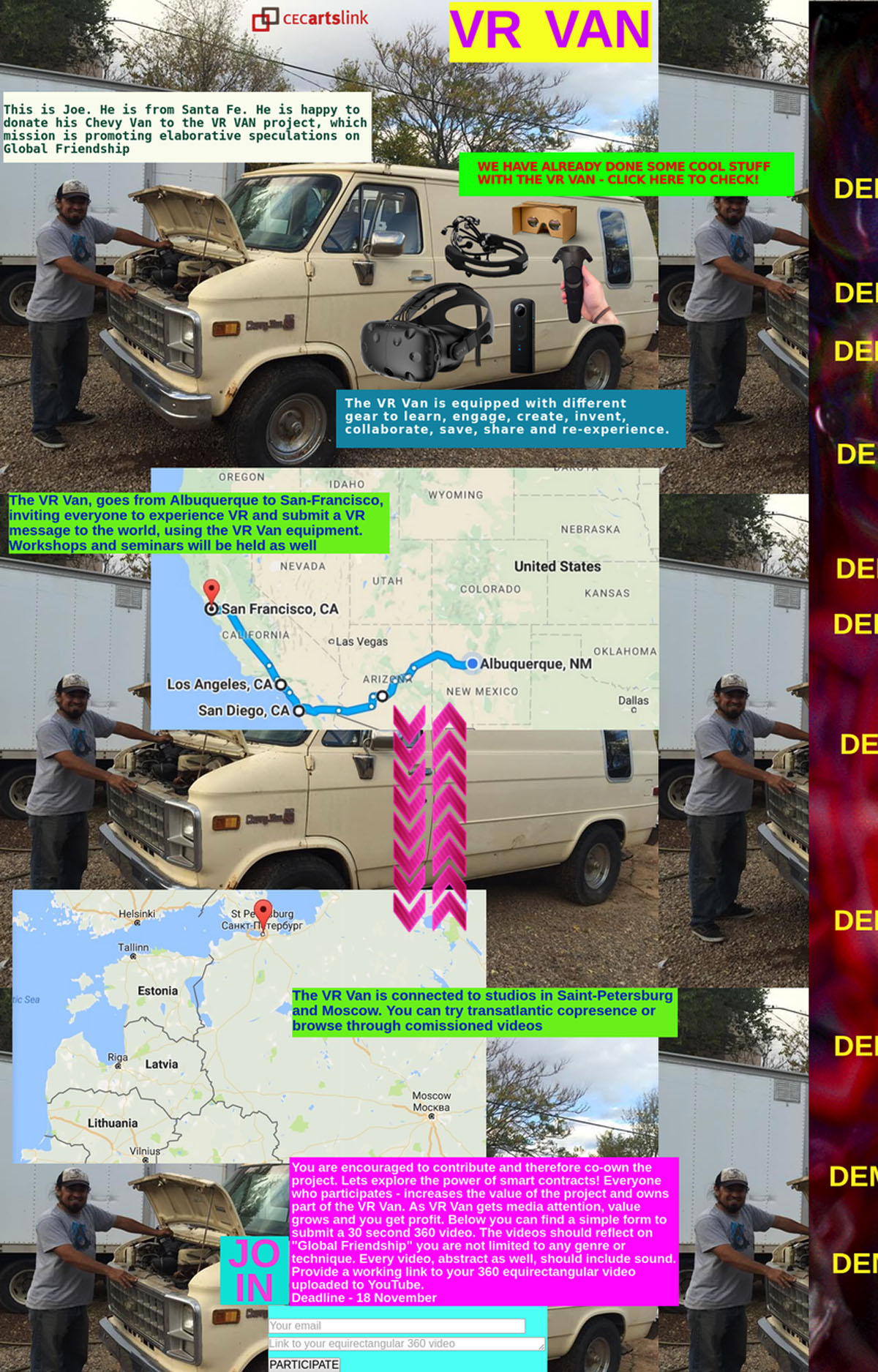
首先,在粗野主义风格的网页当中,形状独特而大胆的元素越来越多。这些元素被设计师用来吸引用户的注意力,而这一点在建筑上也体现的淋漓尽致:建筑设计师借助混凝土的强大可塑性,将几乎任何可以想到的形状,都融入进来。而采用粗野主义风格的网站更是随性地使用各种二维和三维的图形,用以维系独特的视觉体验。

比例与气势
粗野主义风格的建筑有着宏伟、极具压迫感的特征,这一点终也反映到了粗野主义风格的网页当中。这些以黑白灰为主也得建筑因为缺少带有情绪的色彩,加上庞大的体积,从而显得压迫感十足,传统的建筑即使采用同样的色调也会借助曲线和装饰来淡化建筑的冷硬感。

而粗野主义风格的网页也很好的把握了这一特质。在排版和图片的运用上,通过控制比例很好的创造了视觉压迫力,适当地弱化可读性和视觉吸引力,从而营造出粗粝森冷的体验。

异化和突出

今天的建筑设计通常会尽量设计得和环境相得益彰,要么融入周围的环境,要么采用大量的玻璃幕墙,来反射天空和环境以达到融入的目的。但是这批诞生于上世纪中叶的建筑则不同,设计者和建造者通过微妙的异化,让它们同周围的环境构成对比,产生和环境的剥离感,视觉上显得颇为突出。
异化在粗野主义风格的网站上有了明显的体现。异化的设计元素在页面中营造出了具有视觉冲击力的特征,引起用户主义。许多元素明显是故意为之,并且纯粹是为了吸引人而存在。

这一特征正好和粗野主义风格建筑相同。许多建筑师会设计的时候尝试新的形状、结构和装饰。

这些设计通常不会采用终端用户常见的设计样式,而是采用那些非常规的、带有戏剧感和视觉冲击力的设计样式。

从这一点上来看,粗野主义的设计似乎会带有更加明显的设计师印记,诸如音乐和美术相关的网站会更适合使用粗野主义风格来承载,这也是它受到越来越多关注的原因。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处


 公安局备案号:
公安局备案号:




